
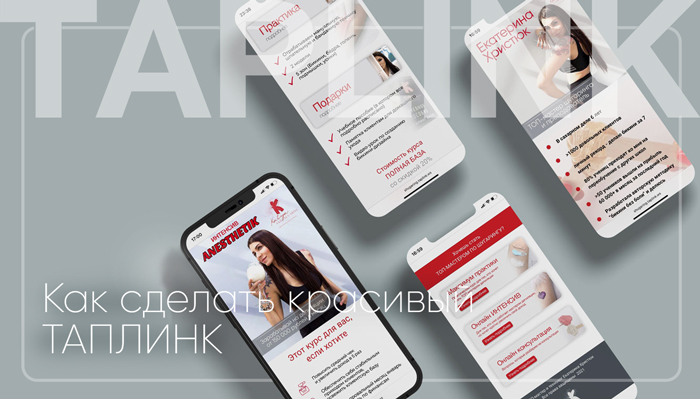
Как же сделать таплинк красивым, ведь с таким примитивным, простым редактором не сильно-то разбежишься. Просто баннер, просто текст, вопрос-ответ открывающимся плюсиком. Как же тогда можно создать такой дизайн, как на фото выше?
То ли дело в конструкторе Тильда: 550+ готовых блоков, в которых столько вариантов расположения текста с изображениями, да плюс zero блок. В любом из блоков есть возможность анимировать элемент.
А здесь блоков всего 18 и анимировать можно только ссылку. Сделать красивым таплинк кажется невозможным. Это возможно, убедитесь сами! Регистрируйтесь в таплинке по ссылке.
СОДЕРЖАНИЕ
5 этапов, из которых состоит работа
Внимательно изучаем все блоки сервиса таплинк
Уникальные блоки, которые ломают примитивный редактор
Составляем структуру будущего таплинка
Разбираем на мелкие смысловые части
Как создаются нестандартные блоки в Canva и с HTML-кодом
5 этапов, из которых состоит работа
- Изучить внимательно все блоки сервиса
- Составить структуру будущего таплинка
- Разобрать на мелкие смысловые части
- Создать каждый блок
- Разместить их в редакторе таплинка
И теперь можно приступать к работе, начиная с первого этапа.
Но сначала давайте разберемся с тарифами: какой выбрать тариф, чтобы получить возможность сделать красивый таплинк.
3 тарифных плана: basic, pro и business — почитайте самостоятельно информацию о том, что входит в каждый тариф — ссылка на тарифы. Чем они отличаются и какие дополнительные возможности дает каждый следующий. Выбрать для себя вы вправе любой, как бесплатный, так и самый дорогой.
Самый популярный тариф, который отвечает большинству задач в онлайн работе — это средний PRO
Дизайнерский таплинк, в котором стильно и круто можно разместить текст, фото, иконки, различные кнопки с анимацией — только на двух платных тарифах.
Изучаем внимательно все блоки сервиса таплинк
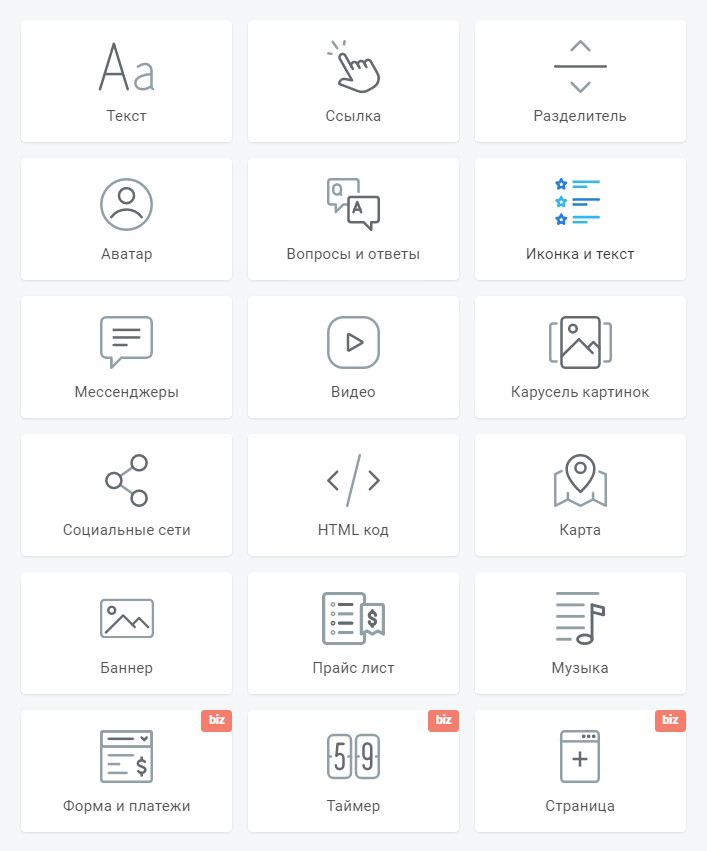
Я поместила скриншот, на котором изображены все блоки, чтобы мы вместе могли разобраться на какие блоки следует обратить особое внимание.
Текст — добавляет заголовки, подзаголовки или просто текст, который будет размещен на всю ширину сайта. Размер шрифта вы можете выбрать сами.

Ссылка. При помощи этого блока вы можете вставить любую ссылку с переходом на разные веб страницы. Это может быть сайт, социальные сети, документы из облака.
Иконка и текст появились совсем недавно: здесь есть предложенные значки и иконки, которые вы можете взять прямо из библиотеки сервиса. Подходит для маркированного списка или перечня.
С этим, я думаю, понятно. (Более подробно о стандартных блоках читайте в статье по ссылке). А вот ниже мы поговорим о тех самых блоках, благодаря которым реально таплинк сделать шедевром!
- Баннер
- Карусель картинок
- HTML код
Чем же так интересны отдельные три блока?
Баннер позволяет разместить в себе любое изображение. Размер изображения по длине и ширине ничем не ограничен. Ширина, понятно, будет равна ширине сайта, а вот высоту вы выбираете сами.
Может это всего одна строка и вы загрузите картинкой ЗАГОЛОВОК своим фирменным шрифтом. А может это размер целого экрана телефона, в котором вы заранее разместите готовое дизайнерское решение:
- картинка и текст
- две картинки рядом
- иконка и текст
- текст поверх изображения
- любой перечень в красивой рамочке или с тенью
- и т.д.
Чтобы изготовить баннер для загрузки в платформу, обычно пользуются сторонними графическими редакторами. Это может быть Photoshop или Figma. Более подробно о создании Таплинк сайта с использованием редактора Canva — читайте ниже в статье.
Карусель картинок допускает загрузку нескольких изображений. Сюда удобно поместить портфолио, сертификаты, отзывы. Но можно точно так же сделать картинку с текстом, например, прайс-лист на разные услуги. И загрузить несколько таких изображений в карусель.
HTML код — уникальный блок, в который можно загрузить различные коды, чтобы, например:
- сделать сверху таплинка кликабельное меню
- раскрывающийся баннер, чтобы подробное описание можно было скрыть, а при нажатии на баннер — текст раскрывается
- раскрывающееся меню
- парящая кнопка для мессенджера
- Gif-изображение, например анимированная стрелка
- и пр.
Таким образом, используя доступные простые блоки, можно сделать улетный мини-сайт, при наличии вашей фантазии, разумеется.
Составляем структуру будущего таплинка
Составить план сайта — значит сделать понятный и последовательный рассказ о вас и ваших услугах (продуктах).
Задача структуры — упростить путь посетителя к совершению целевого действия. В таплинке нужно поместить только самое важное, донести до потенциального клиента ценность своего предложения в простой и удобной форме. Заострить его внимание на самом важном и подтолкнуть связаться с вами или оставить заявку.
Если вы хотите сделать таплинк самостоятельно, но не знаете, что именно вам необходимо поместить, то я вам в этом с удовольствием помогу.
Разбираем на мелкие смысловые части
Запишите ответы по пунктам, приведенным ниже. Это примерные вопросы, которые по частям помогут вам составить сайт целиком. Выбирайте подходящее для себя, что из этого взять, а что оставить — решать вам.
- Кто вы, ваше имя
- Что вы делаете, кто по профессии
- Чем вы можете быть полезны, какую проблему решить
- Как проходит работа с вами
- Сколько стоят услуги
- Отзывы о работе с вами, результаты, кейсы
- Подробнее о вас или вашей услуге
- Есть ли вам чем поделиться с подписчиками, чтобы они скачали полезное
- Сертификаты о пройденном обучении
- Вопросы и ответы, которые вам задают клиенты или могут задавать
- Контакты, как связаться, куда писать, куда записаться
Ответив на такие вопросы, вы составите отличную структуру продающего сайта. Это бизнес-схема, которая безупречно работает и подходит абсолютно для любой ниши бизнеса.
Можно переходить к практической части, после того как текст готов. Так сказать, зарисовать, набросать схему будущего таплинка. Спланируйте, как можно визуально отобразить эти записи, чтобы поместить в таплинк.
Другими словами: составьте прототип сайта (ссылка на статью).
Если вы имеете опыт создания сайтов на конструкторе, то это легко будет сделать
Но в случае, если вы ни разу не делали сайтов, не составляли эскиз или прототип сайта, то вы всегда можете обратиться к дизайнеру. Хотите проконсультироваться — пишите мне в личные сообщения (контакты — выбирайте любой удобный мессенджер).
Как создаются нестандартные блоки
Этот этап создания красивого таплинка — самая интересная и сложная практическая часть. Итак, мы уже знаем, что весь наш мобильный сайт делится на смысловые блоки. Создавать их тоже лучше отдельными частями.
Для некоторых частей сайта вполне подходят стандартные блоки платформы Таплинк. К примеру, для заголовков и подзаголовков применяют блок Текст, выбрав подходящий размер и шрифт.
Но, как быть, если нужно сделать баннер с фотографией, на котором написаны тексты? Например, название тарифа или указать какую-то цитату. Для этого заранее готовят картинку в других редакторах. Например, в фотошопе или онлайн редактор Canva. Даже в программе PowerPoint можно сделать такой баннер, если вы не владеете графическими редакторами.
Можно освоить Canva
Один из самых доступных вариантов создания картинки для загрузки на ваш таплинк — это использование фоторедактора Canva. Не требующий специальных знаний, с массой вариантов, которые можно использовать как шаблон.
Canva — бесплатный онлайн фоторедактор
В двух словах работу в этом редакторе не объяснишь, но основные моменты мы затронем.
В чем заключается работа в Канве: два варианта
- Взять готовое решение одного из шаблонов, созданных дизайнерами. Затем изменить тексты с шаблона на свои, так же изображения. Здесь вы сможете менять даже цвета фонов, подписей на те, которые вам нужны, чтобы сайт бы в едином стиле.
- Создать дизайн: свой баннер с чистой страницы. Выбрать настраиваемый размер, нужный вам, и добавляя шаг за шагом элементы: текст, фото, фигуры, графику и пр.
С чего начать
Пройдите простую регистрацию в сервисе. Можно войти с помощью аккаунтов Google, Facebook или Apple или придумать имя и пароль для входа.
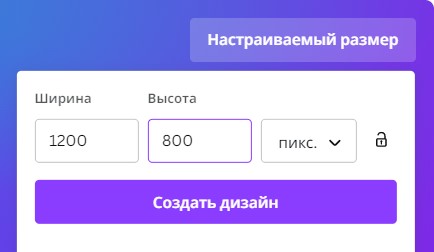
Теперь можно создавать дизайн. В первую очередь необходимо выбрать размер создаваемого изображения. Программа фоторедактора предложит вам использовать шаблон известных ей размеров, например, для обложек к различным соцсетям. (рис)

Для начала — потренируйтесь. Выберите любой размер, к примеру, квадратный. Внимание: пример, который показываю, создан на ПК, так как Таплинк вы будете делать в компьютере, не в телефоне.
Работа в редакторе
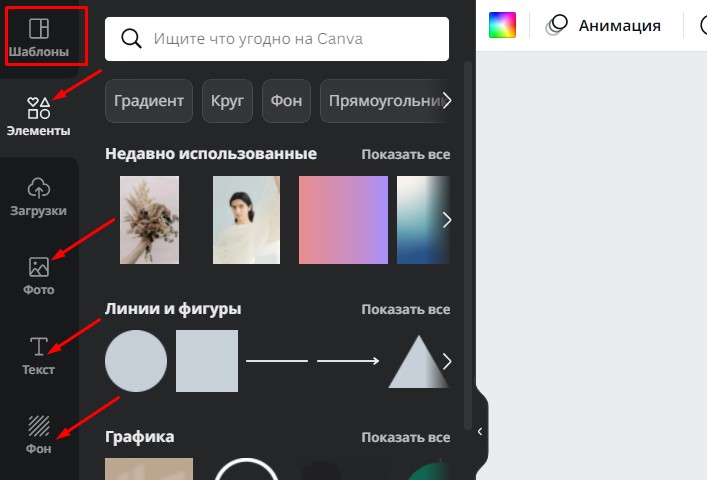
Перед вами открылся белый лист, готовый для работы. Слева появились разные варианты оформления обложек для постов: обратите внимание, есть платные шаблоны. Те, которые будут доступны в премиальной версии использования сервиса Canva.
Вы можете использовать бесплатные, их тоже огромное количество. Но если вы хотите, то всегда можно оформить подписку на Canva PRO. Она дает больше шаблонов, прозрачный фон изображений в формате png, премиум фото, больший размер хранилища ваших работ.
Создать свой блок для сайта
Из той структуры, которую вы составили для своего таплинка — выберите одну смысловую часть. В моем примере — это картинка и рядом с ней текст с заголовком.
Размер прямоугольный, расположен горизонтально. Я выбрала настраиваемый размер 1200*800. Фиолетовая кнопка — создать дизайн. (рис)

Когда вы получили чистую страницу, готовую для создания дизайна баннера, можете приступать. Что здесь можно сделать: добавить элемент (их огромное количество — фигуры, стикеры, градиенты). Взять и добавить фото из предложенных канвой, либо загрузить свое. Затем применить вставку текста: заголовок, подзаголовок, основной текст — выбрать размер, шрифт цвет (рис 1).

Залить фон всей страницы.
Теперь можно отредактировать размеры под те, которые вам подойдут для сайта. Фотографию передвинуть, уменьшить и увеличить, тексты передвинуть в нужное место, при необходимости выровнять.
Canva — это интересный инструмент для создания уникальных изображений. Уделите время для его изучения, чтобы у вас получалось делать их быстро и без труда.
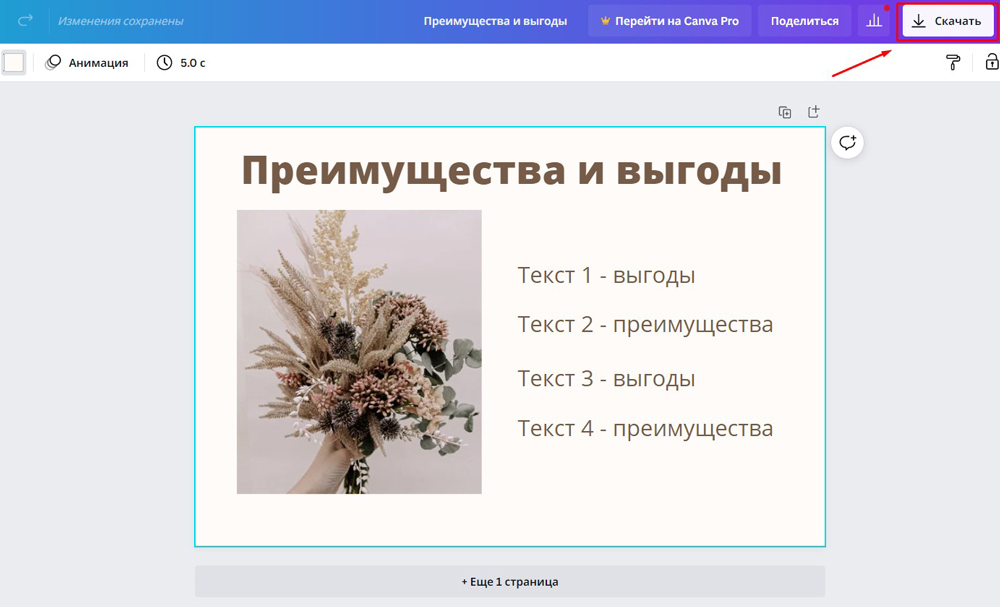
Ваш дизайн баннера готов? Тогда пора его скачать себе на компьютер, чтобы потом загрузить в таплинк. В правом верхнем углу найдите кнопку со словом СКАЧАТЬ (рис 2). При нажатии — откроется окно, в котором выберите: тип файла, нужную страницу, если их несколько.

Тип файла: PNG, JPG — для баннеров без анимации выбирайте любой. В случае, если у вас есть движущиеся элементы, то такой тип не подойдет.
Для загрузки баннеров с анимацией выбирайте тип файла — GIF, короткое видео без звука.
Как использовать блок HTML код в таплинке
Для того, чтобы добавить интересную фишку в своем мини-сайте, подходит этот блок.
Например
* сделать навигацию в виде кликабельное меню для одностраничника сверху. Нажимая на слово в меню — ссылка сразу перенесет на нужный экран
* раскрывающийся баннер: когда при нажатии на картинку — раскроется текст/картинка с описанием. Таким образом можно сократить длину таплинка, не делая его слишком длинным визуально (рис):

Использование этого блока, само действие вставки HTML-кода совсем не представляет никакой сложности. Вставить в пустое поле скопированный код и сохранить.
Другой вопрос — где взять подходящий код для воплощения всех вышеперечисленных и других идей? Создать их может только программист, специалист, который разбирается в написании кодов.
Ответ — кто ищет, тот находит. Их можно купить в сообществах таплинкеров, в аккаунтах у дизайнеров, занимающихся созданием мини-сайтов в сервисе таплинк. А потом применять, загрузив баннер на хостинг изображений и получив ссылку, которую нужно вставить в HTML-код и загрузить в нужный блок.
Купить код для раскрывающегося баннера вместе с описанием, как это сделать: ссылка (в разработке)
Купить код навигационное меню с описанием ссылка (в разработке)
Заключение
Теперь для вас одной загадкой стало меньше и вы понимаете, как сделать таплинк красивым. Несмотря на то, что редактор сервиса довольно примитивный, но благодаря блокам Баннер и HTML-код вы можете сделать его интересным, уникальным и запоминающимся.
Если вам нужна консультация по созданию таплинков, структуры продающего сайта, а так же услуга по созданию таплинка:
Пишите мне в мессенджеры — контакты
И, конечно, не забывайте про Полезные материалы