
Сейчас мы поговорим о том, что нужно сделать перед тем как начать создавать веб страницу на конструкторе, допустим, на Тильде. То, без чего будет трудно ориентироваться как дизайнеру, так и пользователю сети Интернет. Рассмотрим детали структуры сайтов, что такое прототип лендинга и примеры разных прототипов.
Прототип — это детальный план веб-страницы, который используют, чтобы продумать структуру будущего сайта.
Цель прототипа — показать как будет выглядеть посадочная страница и местоположение элементов на ней.
Прототип сайта на Тильде — это так называемая схема расположения текстов и изображений по смысловым блокам. Для чего нужно создавать план лендинга, как его сделать, откуда брать данные и примеры готовых решений – обо всем этом читайте в статье.
СОДЕРЖАНИЕ:
Вся правда о лендинге в двух словах
Структура сайта и прототип — 6 основных групп блоков
Все самое интересное о каждой группе прототипа
3 самых популярных способа создания прототипа
Вся правда о лендинге в двух словах
Начнем с того, что лендинг – это рассказ о продукте, услуге или предстоящем курсе. Структура сайта поможет составить этот рассказ логичным, последовательным и понятным.

Задача любого сайта или одностраничника – заинтересовать посетителя информацией и помочь ему принять решение о регистрации или покупке. Это называется совершить целевое действие.
Соответственно, необходимо сочинить и разместить такие тексты, привести такие аргументы, которые не оставят выбора не сделать этого.
В маркетинге существует формула, отталкиваясь от которой строятся продажи. Ее применяют в различных качествах: в продающих постах, в рекламных контекстах и, разумеется, в лендингах.
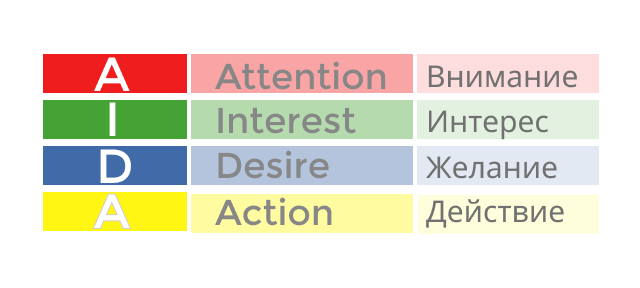
Эта формула AIDA. Что в ней интересного и чем она привлекательна?

Как формулу применить к сайту
То есть первое, что вы делаете – привлекаете внимание. Затем побуждаете интерес и вызываете желание листать дальше. И в самом завершении – провоцируете совершить действие.
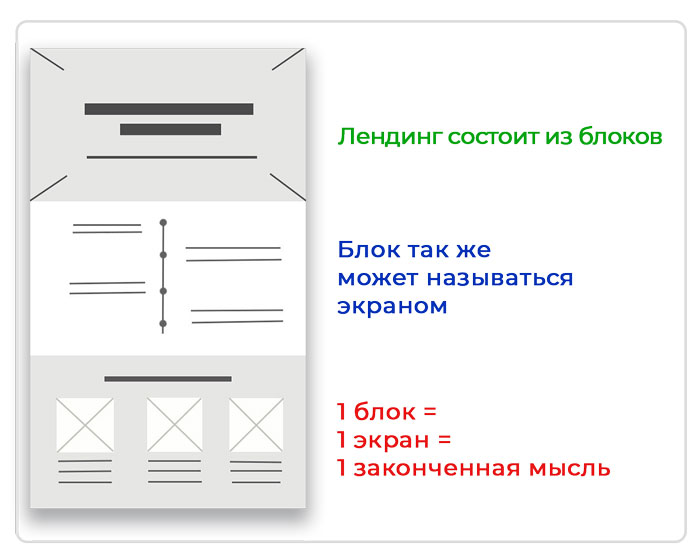
В общей сложности, чтобы сделать рассказ понятным и последовательным — его условно делят на блоки. На этакие смысловые части, как у любого рассказа есть: вступление, завязка, кульминация, развязка, заключение. Так и в одностраничнике есть свои смысловые части, называемые блоками.

Тильда — это конструктор сайтов, который состоит из 550 готовых блоков с разным расположением текста или фотографий. Выбирая из библиотеки блоков подходящий для себя, вы собираете сайт так же, как если бы собирали Лего. Каждый блок можно двигать местами вверх или вниз.
Следовать правилу, указанному выше (1 блок = 1 экран), вовсе не обязательно, так как блок может быть короче или длиннее экрана. Например, компания предоставляет большой спектр услуг, поэтому перечень может быть длиннее. Или вы приводите короткую цитату, поэтому блок может быть короче одного экрана.
Прототип лендинга: примеры 6 основных групп блоков
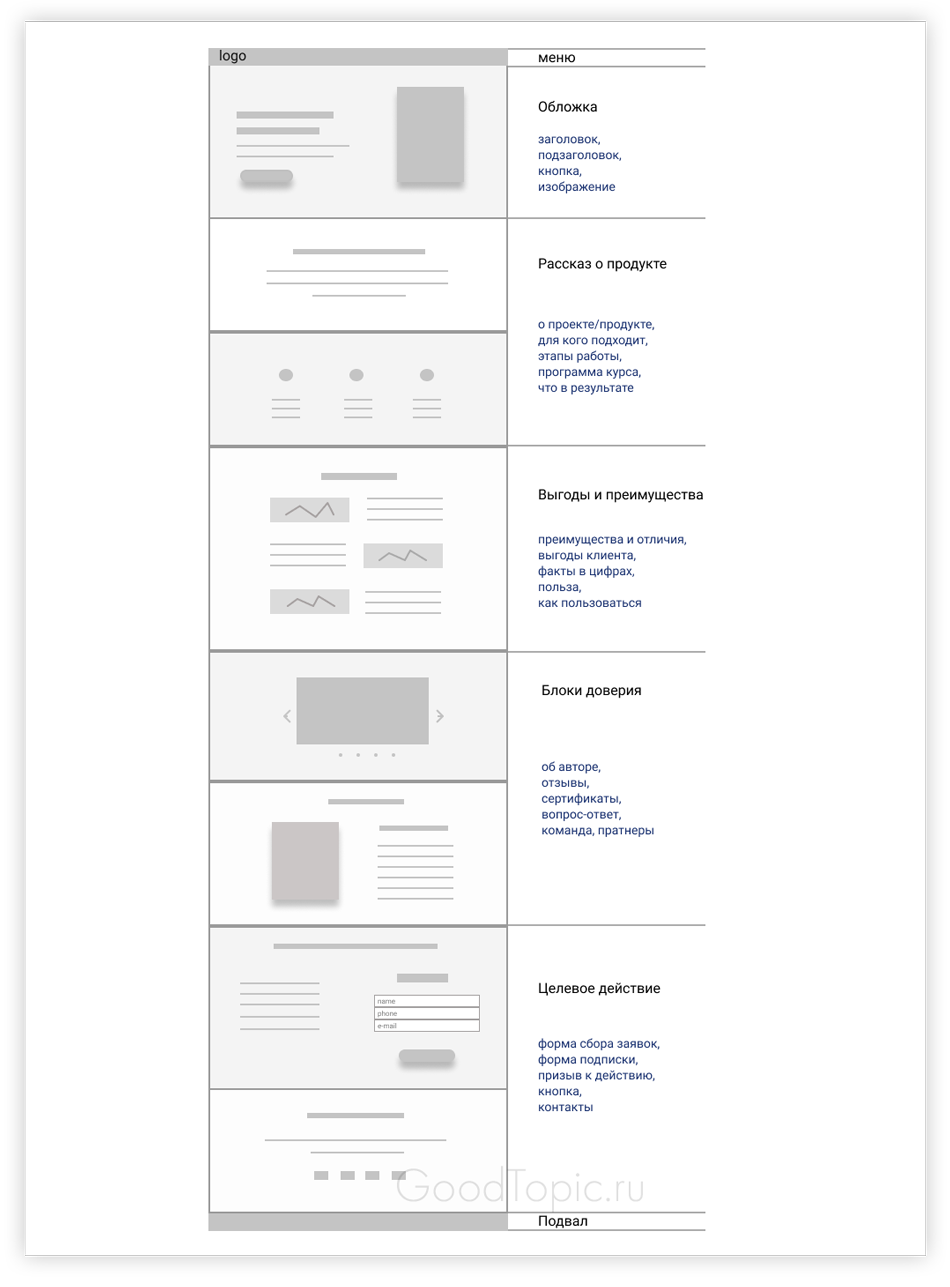
Структура сайта состоит из 6 главных частей:
- Обложка — главная мысль, УТП (уникальное торговое предложение)
- Описание проекта, рассказ о продукте
- Выгоды и преимущества
- Доверие
- Призыв к действию
- Меню, подвал

Если у вас уже есть тексты для сайта, то вам необходимо выделить из текста подходящую информацию, согласно структуре. Если есть недостающие тексты для какой-то из частей – то допишите их.
А если текстов пока нет, то вы теперь знаете – какие нужны. Последовательность блоков значительной роли не играют, и при необходимости их можно менять местами.
Подробнее о каждом блоке: Все самое интересное о каждой группе прототипа
Разобравшись в особенностях групп и блоков лендинга, вы сможете с легкостью разрабатывать любые сайты. Такие сайты будут убедительны и интересны, а главное – выполнять свою функцию, приносить пользу как владельцу сайта, так и посетителям.
Обложка
Попадая по ссылке на ваш сайт, человек с первых секунд решает, получит ли он пользу здесь или нет. Первый экран создает первое впечатление, от этого зависит — останется читатель на сайте или закроет его.
Поэтому обложка – это самая важная часть лендинга. Если обложка будет сделано плохо, то пользователи будут закрывать сайт. Важно, чтобы они остались на сайте и познакомились с его содержанием. Смотрите конкретные примеры в виде скриншотов блоков в отдельной статье блога.
Как правило, на обложке находятся разные элементы и используются в зависимости от необходимости:
- заголовок
- подзаголовок
- надзаголовок
- изображение
- фоновое изображение или видео
- кнопка
- даты проведения мероприятия
- форма сбора заявок
В заголовке и подзаголовке лендинга находится ключевой элемент обложки — это оффер. Ответ на вопрос, что именно мы предлагаем у себя на сайте. Когда человек попадает на сайт, он подумает: будет ли здесь какая-то польза для него?
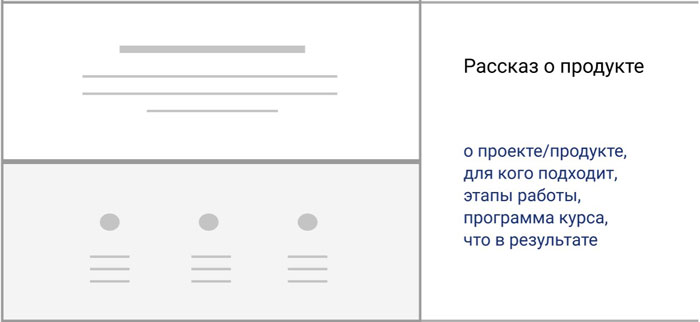
Рассказ продукте, проекте, услуге

Рассказ о продукте (конкретные примеры в виде скриншотов в отдельной статье) — это группа блоков с презентацией продукта, проекта или услуги. Здесь мы должны ответить на вопросы:
— что это за продукт?
— для кого он подходит?
— как работает?
— что входит в программу?
— как продукт поможет решить проблему?
— зачем это нужно пользователю?
— что вы предлагаете конкретно?
В этой группе размещаются такие блоки:
О проекте/продукте — где указывается самая важная идея продукта в нескольких предложениях.
Галерея фото или видео — если это продукт, можно поместить несколько фотографий или видеообзор.
Для кого — подробнее о ЦА, с указанием болей и перечнем ценностей пользователя.
Программа курса, марафона — список уроков с пояснениями и модулями.
Услуги — перечень услуг с указанием цены.
Этапы — последовательность проведения.
Расписание — даты, время, сроки — согласно плану.
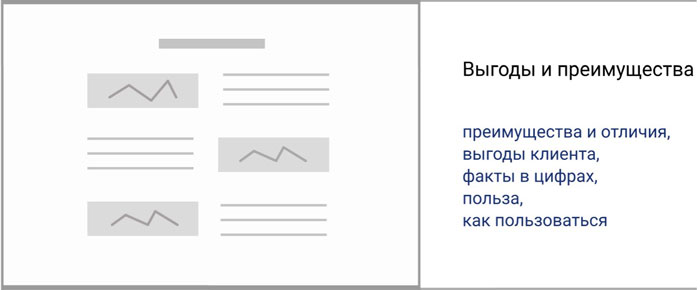
Группа Выгоды и преимущества

В этой категории указывается информация – как пользоваться, что особенного и в чем уникальность товара, услуги.
Конкретные примеры блоков данной группы в виде скриншотов с работающих сайтов смотрите по ссылке (откроется в новой вкладке).
Блок Преимущества – указывается перечнем тезисов – буллитов. Хорошо подобрать иконки или изображения для визуального отображения.
Выгоды – описать пользу продукта. В этом блоке человек должен понять и увидеть какую проблему вы решаете.
Результаты – прохождение курса: какие навыки и знания получат ученики курса, результат от полученной услуги или покупки продукта.
Факты в цифрах – привлекают внимание и всегда очень хорошо работают.
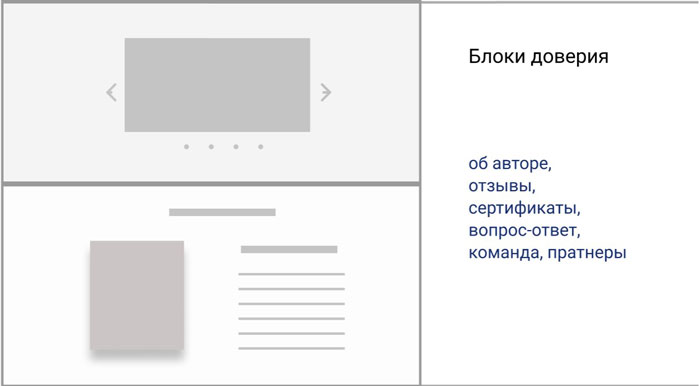
Группа Блоки доверия

В этом блоке важно людям дать понять, что вы настоящие, что у товара, проекта или услуги есть авторы, команда. Ведь в интернете много мошенников, и они запросто смогут создать сайт и попытаться обмануть.
Открытость, честность и максимальная прозрачность вашей личности или компании – вот чего нужно добиться в этой группе блоков. Посмотрите примеры на скриншотах в отдельной статье.
Ваша задача – показать, что вам можно доверять, что за вашим проектом – реальные люди, а не боты и фейки
Отзывы – скрины отзывов, которые оставили ваши заказчики, покупатели или клиенты.
Сертификаты и дипломы – доказательство вашей экспертности и профессионализма.
Об авторе – описание вашего пути, ваши достижения, сколько времени вы посвятили этому, что умеете и знаете. И это не хвастовство, а элемент доверия, что вы в теме, вы сможете человеку дать пользу!
История бренда — с чего начиналось, какие были пройдены этапы. Часто история создания интересна людям, так как все с чего-то начинали. И говоря о начале своего пути, вы покажете, что были такие же они, имели страх и сомнения.
Команда – так же помогает пользователям понять, что у вас серьезные намерения и вы начали не вчера и скорее всего завтра вы никуда не пропадете. Можно использовать как портретные фото, так и групповые.
Партнеры и клиенты – в блоке можно указать имена или названия известных брендов или людей, с которыми вам довелось поработать.
Кейсы – в кейсы входят завершенные работы, которые демонстрируют успешный результат.
Ответы на вопросы – в этом блоке вы можете разместить рубрику FAQ – часто задаваемые вопросы. Этот блок еще считается полезным инструментом для закрытия возражений.
Как сделать заказ — сценарий покупки или получения услуги. Пошаговый план, который вносит ясность и подскажет клиенту последовательность действий.
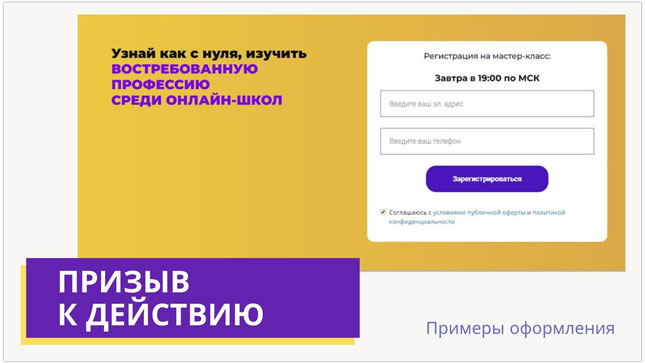
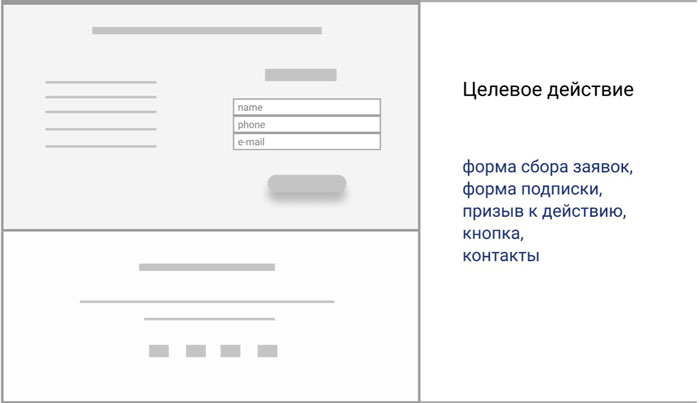
Призыв к действию

На самом деле это та самая группа блоков, ради которой мы так стараемся сделать все остальные блоки качественными и интересными.
Когда вы уже так привлекли внимание к себе, к продукту или услуге, вызвали интерес и желание купить или записаться к вам – пора применить инструмент: призыв к действию. CTA — Призыв к действию (Call-to-Action) Примеры оформления блоков целевого действия в Тильде.
Тарифы и цены – карточки с описанием товара или тарифа, если это обучение, под каждой карточкой размещается кнопка «купить».
Призыв к действию – содержит эмоциональный призыв совершить действие, может размещаться в любой части лендинга и больше одного раза.
Формы и кнопки — блок включает в себя форму с окнами для сбора данных: телефона, е-мейла, ФИо и пр. Бывают форма заказа, покупки, форма с кнопкой для обратного звонка и пр.
Обратный отсчет времени – ставится в случае ограниченного времени действия цены или даты.
Блоки меню и подвал
Отдельный вид блоков, в которых находится навигационное меню по сайту и иконками для ссылок на социальные сети.
Меню – находится в самом верху сайта и может содержать логотип, якорные ссылки, которые приведут одним нажатием на нужный блок. Плюс удобно, когда в меню расположены быстрые значки, ведущие на социальные сети.
Подвал – находится в самом низу лендинга и тоже содержит якорные ссылки навигации, для удобного возврата на нужный блок. Особенность подвала – здесь могут размещаться ссылки на правовую информацию: политика в отношении обработки персональных данных, оферта и пр.
Все перечисленные выше блоки применяются в зависимости от информации, которую необходимо разместить.
Последовательность размещения индивидуальна и менять их местами допускается, в зависимости от смысла контента.

Внимательно ознакомьтесь с примерами по каждой группе блоков. И поверьте: вы тоже так сможете сделать. Даже если вам сейчас кажется, что это нереально, что это сложно и у вас не хватит талантов.
Тильда – уникальный конструктор, с готовыми блоками, разработанными современными трендовыми дизайнерами. Ваша задача научиться правильно их использовать, следуя структуре сайта и загружая нужные картинки и тексты.
Как же создать прототип сайта? Какие существуют сервисы или способы, чтобы сделать возможным создание структуры?
3 самых популярных способа создания прототипа
Говоря о схеме создания лендинга, мы представляем себе некий эскиз, рисунок или чертеж, сделанный в какой-то программе. Так и есть, опытные вебмастеры создают чертежи в профессиональных программках.
То есть получается, чтобы научиться делать сайты на конструкторе Тильда – нужно для начала освоить сложные графические редакторы?
Вовсе не обязательно, хотя конечно, рисунок из программы выглядит более презентабельно и профессионально в глазах заказчика. Но в любом случае, важнее качество и сроки исполнения изготовления самого сайта.
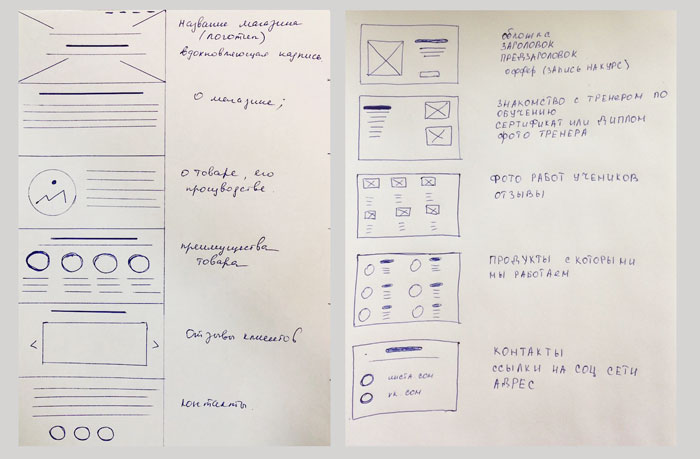
Чертеж на бумаге
Да, прямо вот так просто — взять лист бумаги для принтера или даже тетрадный и расположить вертикально перед собой. Слева чертим схематично — справа подписываем блоки и комментарии с пометками. Такой способ подходит абсолютно всем: от новичка до профи.

Почему даже профессионалы не прочь воспользоваться таким способом создания структуры? Потому что это быстро, ведь если пришла идея оформления, то не всегда под рукой Фотошоп или Фигма. А лист бумаги или даже салфетки — практически всегда. Термин «на салфетке» — взят из случаев из практики, когда при первой встрече с заказчиком в непринужденной обстановке, разработчик сайта пользуется подручными средствами: ручкой и салфеткой.
Графический редактор Photoshop
Для уверенных пользователей редактора не составит труда набросать схему сайта, применяя различные инструменты. Схематично линиями и фигурами обозначить на холсте предполагаемые элементы.
Figma. Кросс-платформенный графический онлайн редактор
Фигма — любимый и незаменимый редактор многих веб разработчиков. Программа с огромным потенциалом возможностей и простотой использования. Правда, она на английском языке, но при желании и твердом намерении ее освоить — веб дизайнер более не представляет как без нее раньше работал.
Это самые популярные способы, которые новичку в ремесле создания сайтов доступны и понятны.
Если вы знакомы с фотошопом и фигмой — то просто открывайте редактор. И уже в течение 20-30 минут вы сможете сохранить красивый презентабельный прототип и предоставить его заказчику. Если не знакомы — не проблема: бумага и ручка вам в руки.
Итак, структура сайтов и прототип лендинга примеры — теперь для вас не просто слова, а рабочий инструмент для создания лендингов на тильде или на других платформах. Посмотрите примеры разных групп блоков на разных проектах по ссылкам. В продвинутом курсе по созданию сайтов на Тильде — вы сможете научиться создавать современные работы. Для приобретения курса пройдите по ссылке ниже.
Нужна помощь в создании сайта? Вы можете написать в ватсап или в личные сообщения ВКонтакте, ссылка ниже. А так же можете пройти обучение продвинутый курс по созданию лендинга на Тильде. Вы сможете посмотреть уроки и сделать сайт для себя или делать сайты на заказ и зарабатывать деньги, работая за домашним ПК.
С уважением, Анна Барт. Мое сообщество в ВК, в котором я публикую все о создании и продвижении сайтов: Группа Vkontakte. Личная страница Вконтакте: https://vk.com/annabart
Загляните в «Полезные материалы», может вам будет что-то интересно из предложенных статей и книжек?