
Сайт на Тильде состоит из различных смысловых блоков. О том какие еще группы блоков существуют, мы говорили в статье Структура сайтов и прототип лендинга. Сразу после заголовка в обложке клиенту нужно рассказать о продукте, проекте или услуге. Как может выглядеть обложка, он же первый экран смотрите здесь.
Рассказ о продукте — очень обширная группа блоков. Здесь совершенно нет границ фантазии, ведь от того как вы презентуете свой продукт, равно заинтересуется ли посетитель.
Безусловно, в данном случае предполагается четкая презентация проекта. В которой коротко и ясно, все то, что нужно знать клиенту. Помним, что слишком длинные описания и «вода», как правило, отталкивает людей. Поэтому только самое важное, то, что должно помочь принять решение в пользу вашего продукта или услуги.
Что входит в группу блоков О продукте или услуге: примеры
Давайте вспомним, о чем мы говорим, когда хотим понравиться?
Стараемся подчеркнуть достоинства, сразу сообщить почему следует к нам обратиться.

Так что же обычно помещают в эту группу блоков? Для кого этот продукт (услуга), о компании, как проходит обучение, подробности курса, как сделать заказ и пр.
Итак, теперь можно рассмотреть примеры.
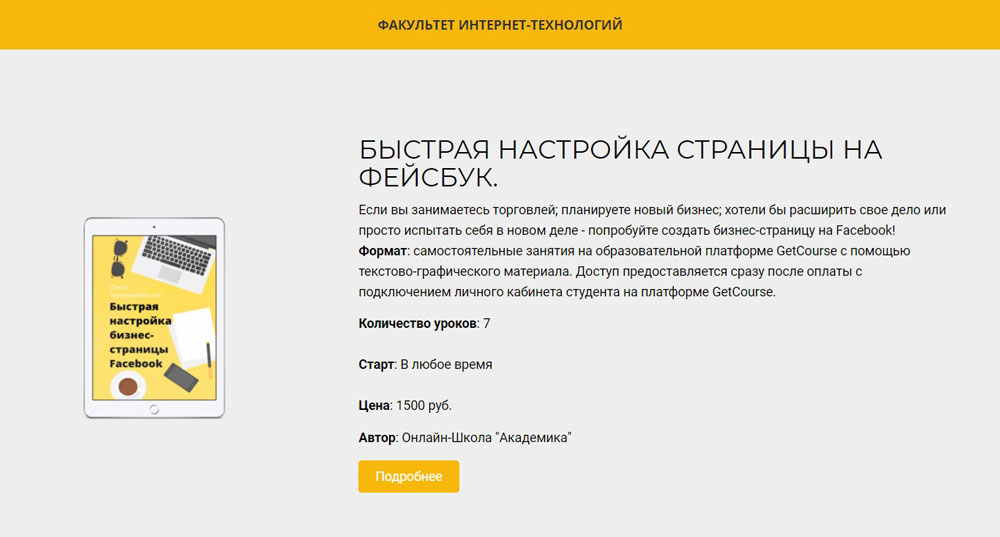
Подробное описание продукта
Одностраничный сайт посвященный программе питания для похудения: ниша красота и здоровье

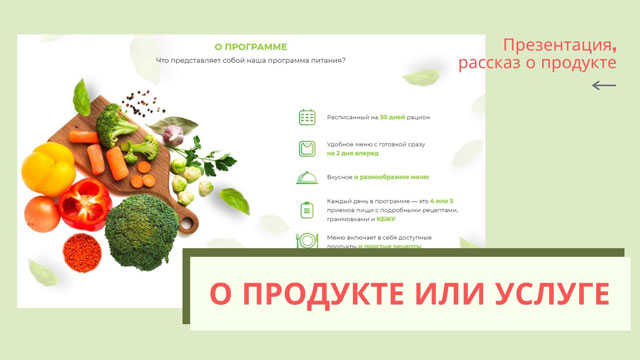
Обратите внимание, как расположены текст и картинка, выбранное цветовое решение. Зеленые оттенки в дизайне — правильный выбор! Зеленый экологичный цвет, дружелюбный. Это идеальный цвет для сайта, посвященного здоровью и красоте.
В представленном блоке (рис.1) есть: заголовок, подзаголовок, изображение, перечень составляющих программы, сопровождающийся иконками.
Следующий скриншот:

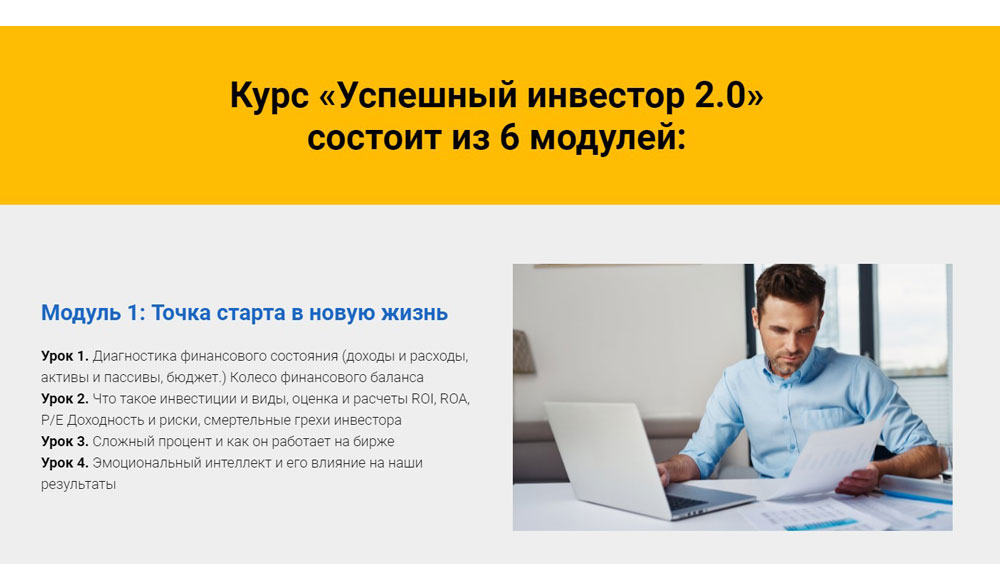
Заголовок раздела с описанием курса по модулям вынесен в отдельный блок в виде текста, выделенного желтым цветом (рис.2). Это отличное решение, ведь яркий фон сзади сразу привлекает внимание и не сможет быть не замеченным.
Далее идет стандартное решение: текст + картинка, которое идет в пользу к восприятию. Содержание картинки отражает написанное и мотивирует к действию присоединиться к точке старта. Подобным образом расписаны и следующие модули курса.
Ниже я привела другой вариант оформления программы обучения (рис.3): модули с подробностями — что внутри. В данном варианте таблички расположены каруселью. Положительный выбор дизайнера, так как карусель, как правило, имеет прокрутку вправо — влево, и не удлиняет и без того длинные одностраничники. Если посетитель сайта твердо намерен пойти на обучение, то он пролистает карусель и изучит подробности уроков модуля.

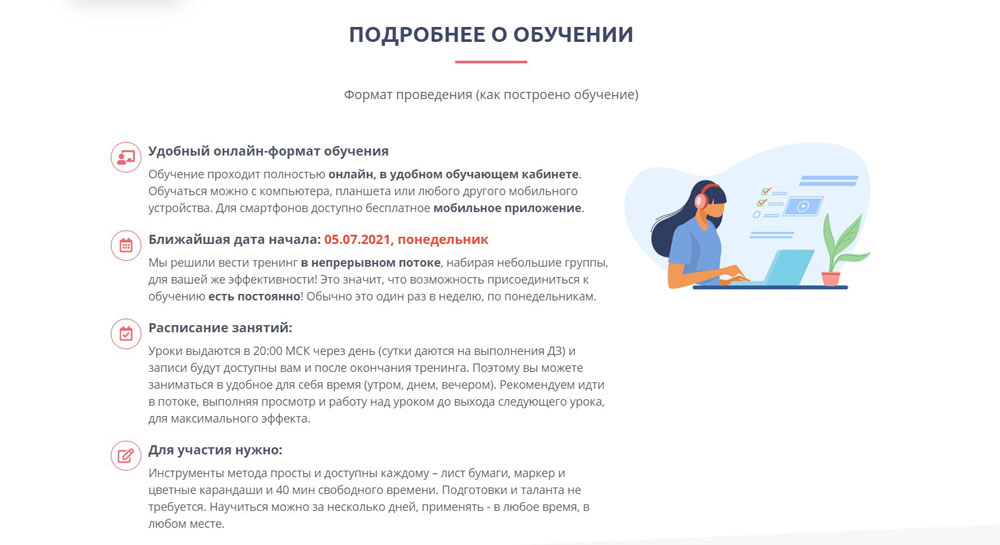
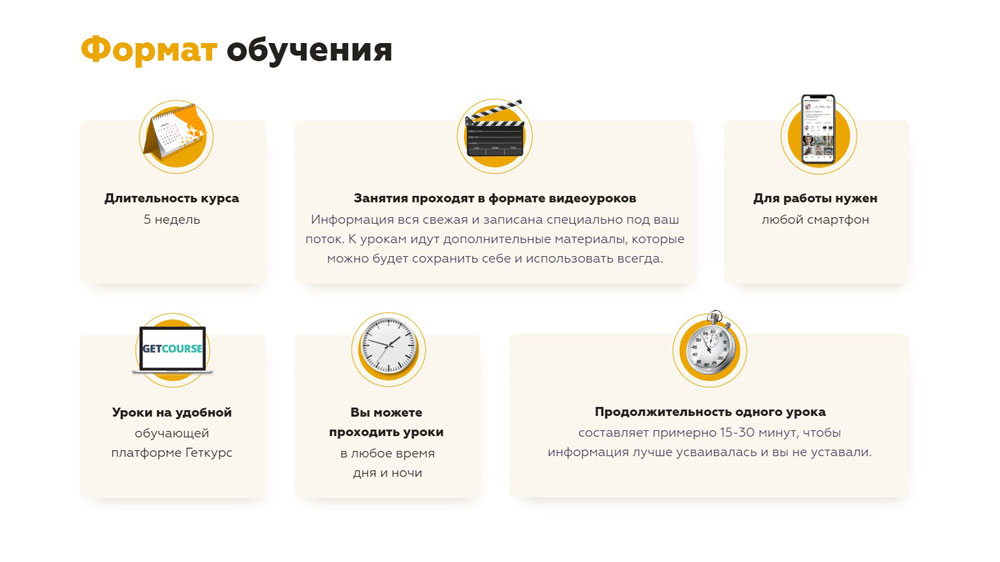
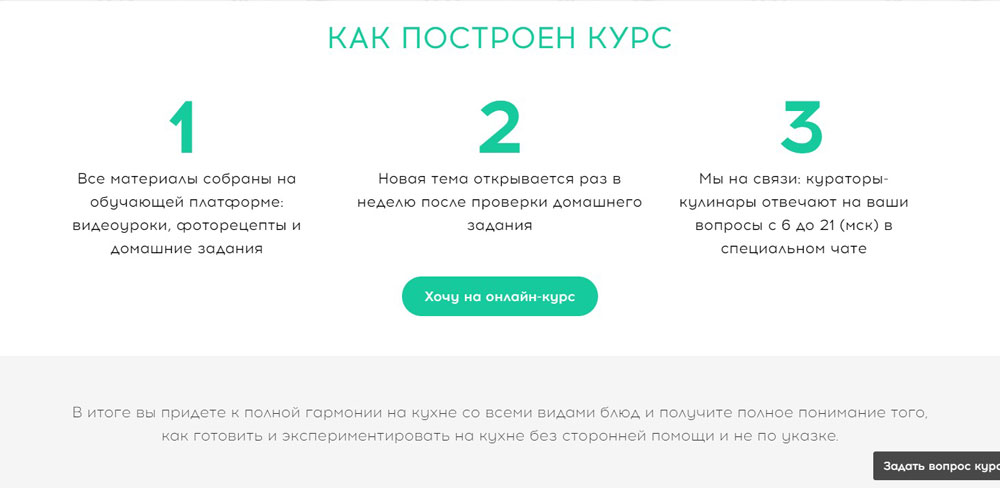
Подробнее об обучении: помогает понять формат проведения занятий:


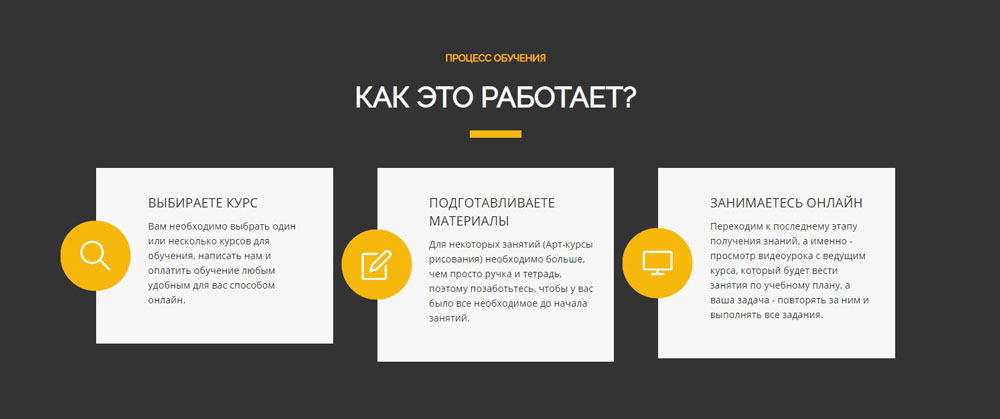
Этапы с нумерацией сразу дают правильный настрой и понимание структуры. Убедительные карточки с обещанием результатов подкрепляют уверенность в том, что это необходимо для каждого человека.

Формат обучения в виде карточек, на которых расположены наглядные иконки, жирным выделены заголовки пунктов и дано краткое описание — создает впечатление надежности. Создается образ четкой структуры и экспертности спикера.


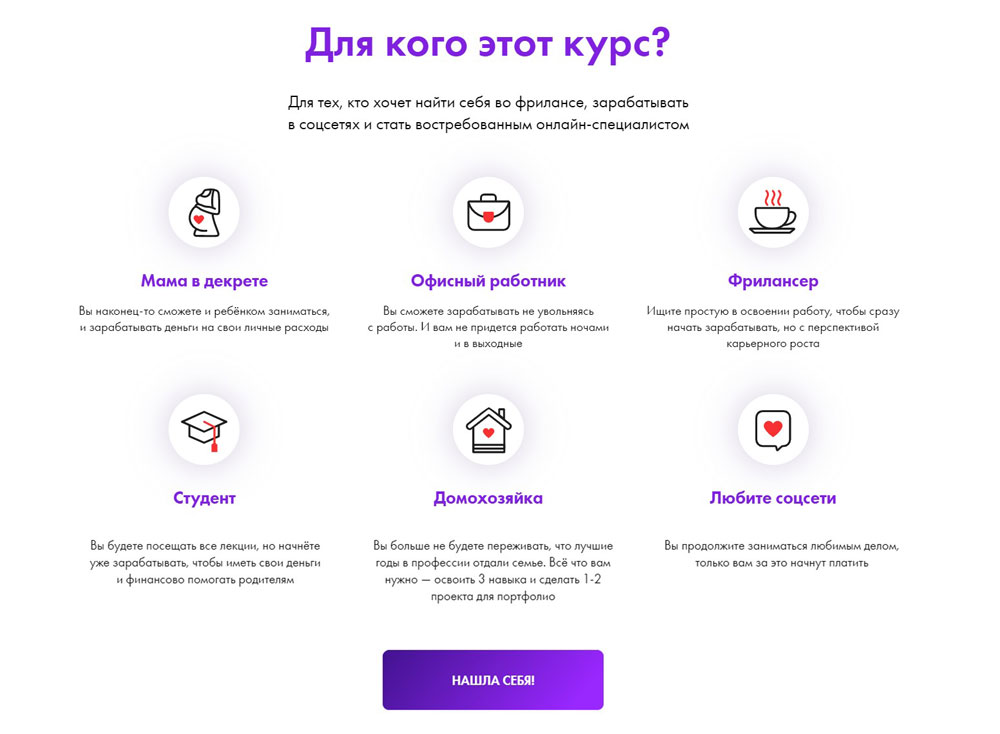
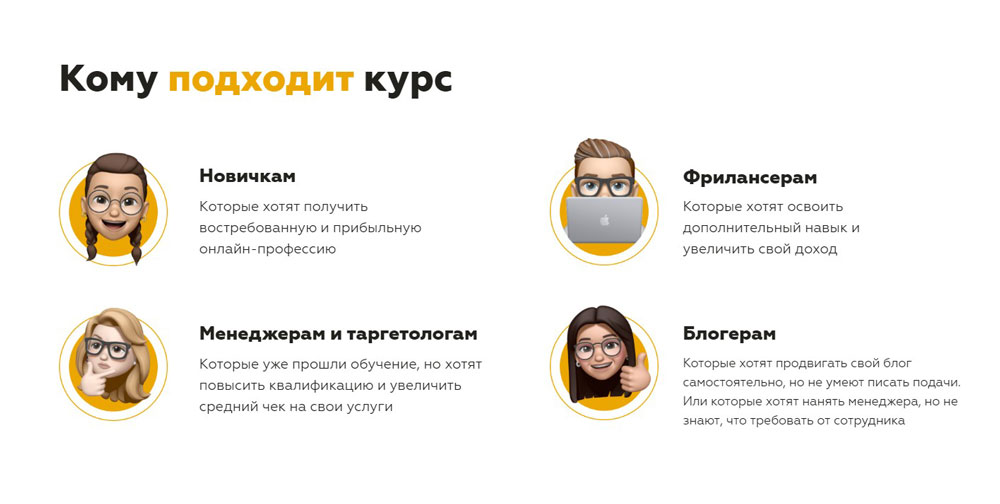
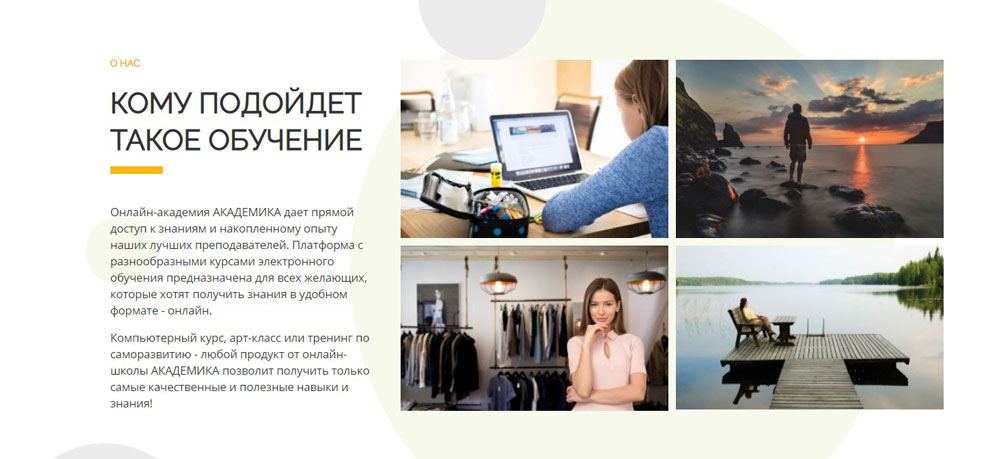
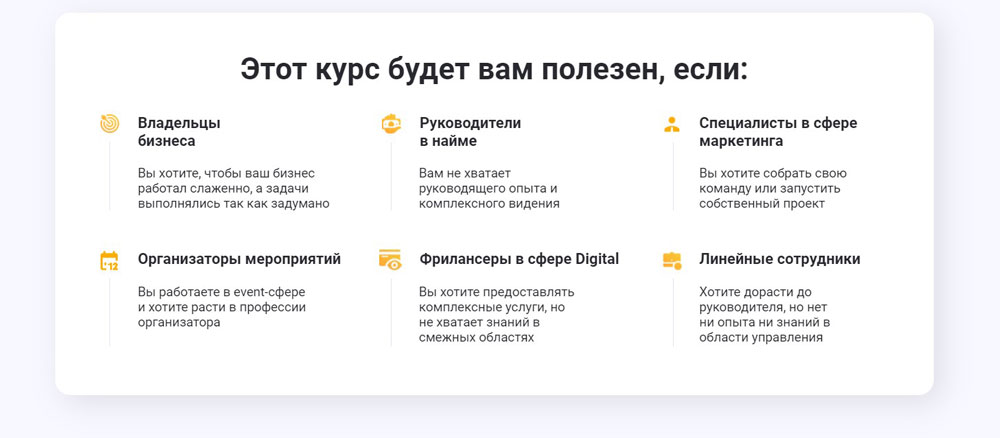
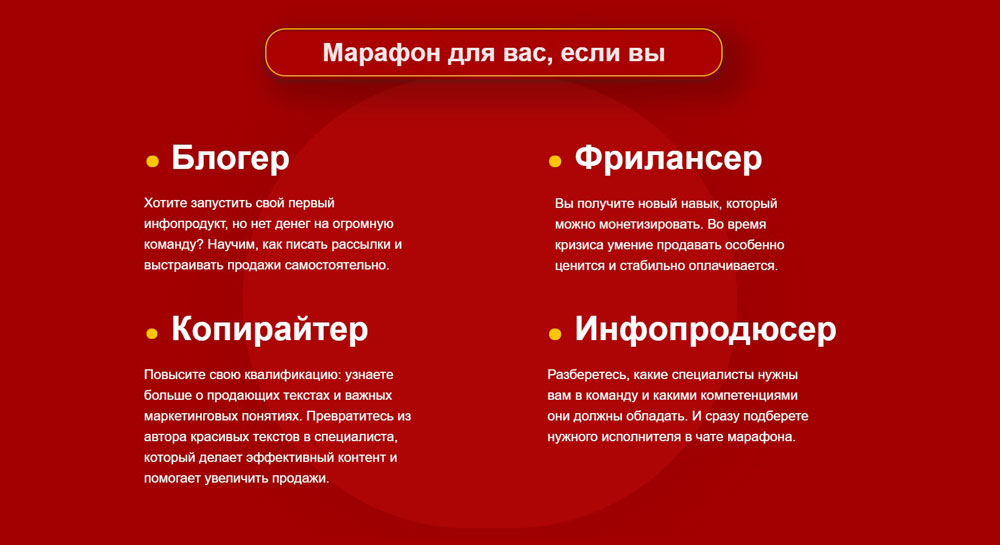
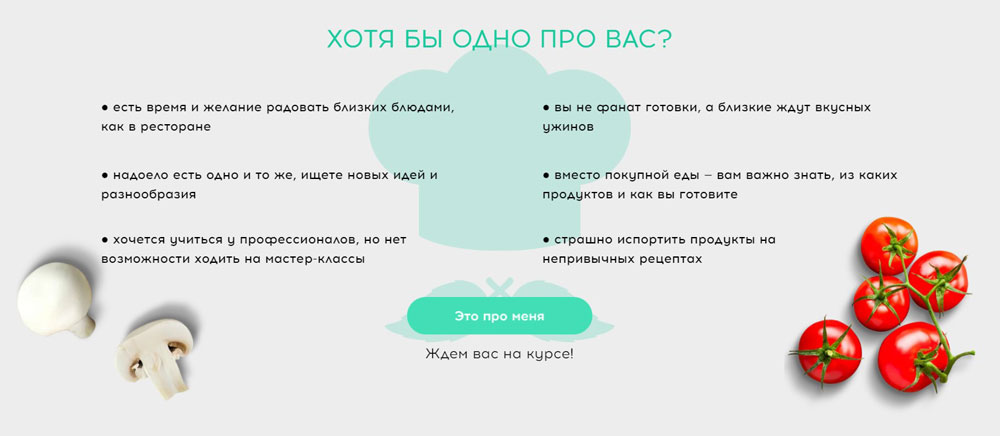
Для кого
В этой группе помещаются тексты с перечнем — кому может подойти продукт или услуга. Для наглядности помещайте картинки в виде иконок или изображений по теме. Подберите точные попадания в Целевую аудиторию, чтобы заинтересовать посетителя!
Посмотрите на примерах, как это сделали дизайнеры:






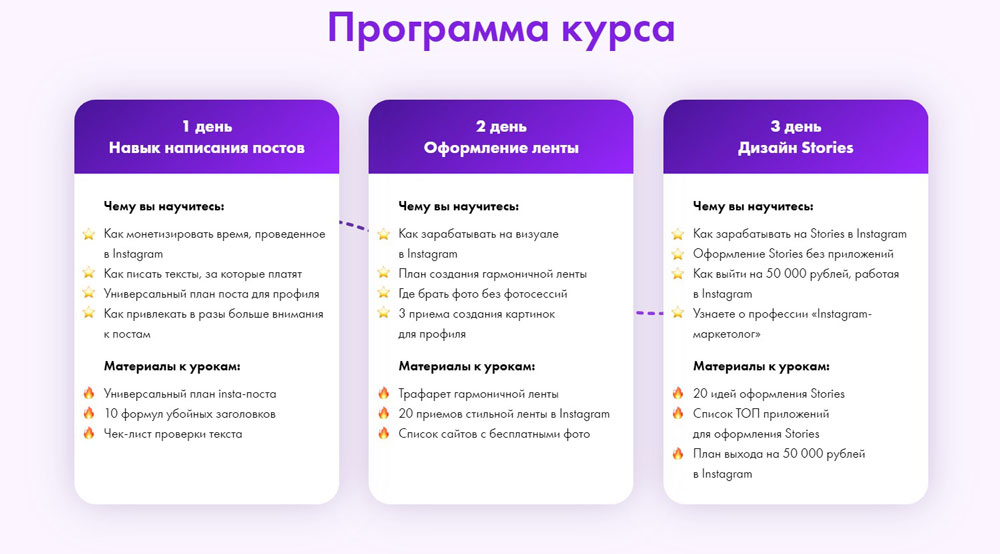
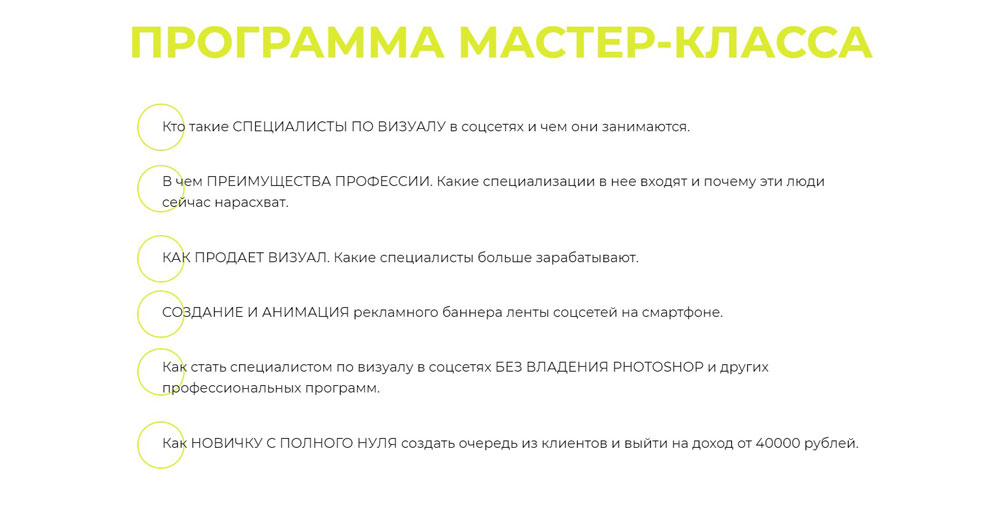
Программа курса
Опишите поэтапно программу, если вы создаете сайт для онлайн-курса или мастер-класса. Как построен, из чего состоит, что нужно будет делать? Не забывайте, что банальный перечень пунктов идеально разбавляют иконки, цифры или интересные элементы, как на этих примерах:


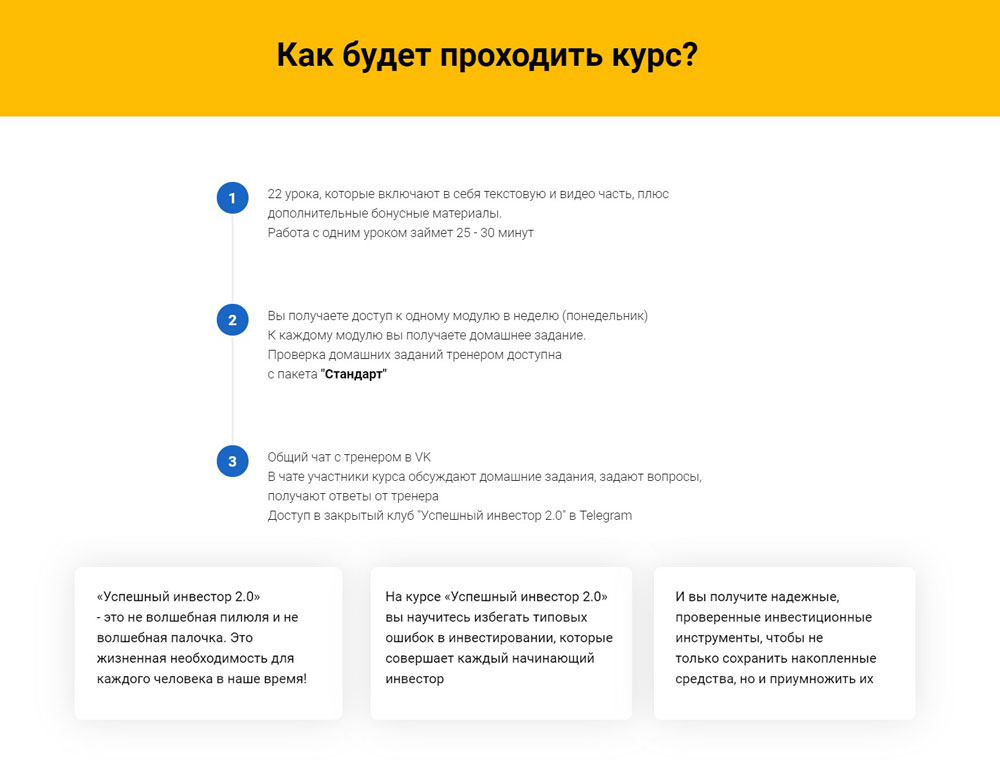
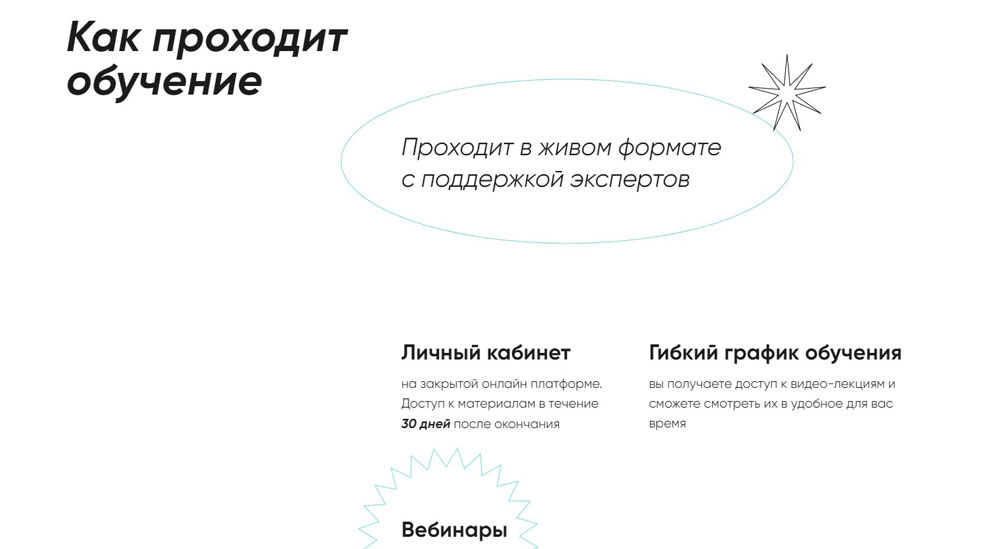
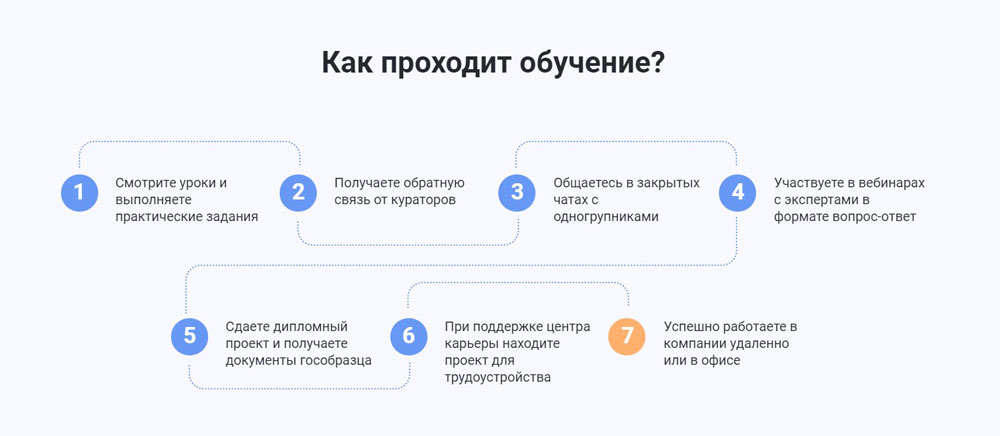
Как проходит обучение
Несколько интересных решений: стандартно — заголовок и описание. А вот как они расположены смотрите ниже:


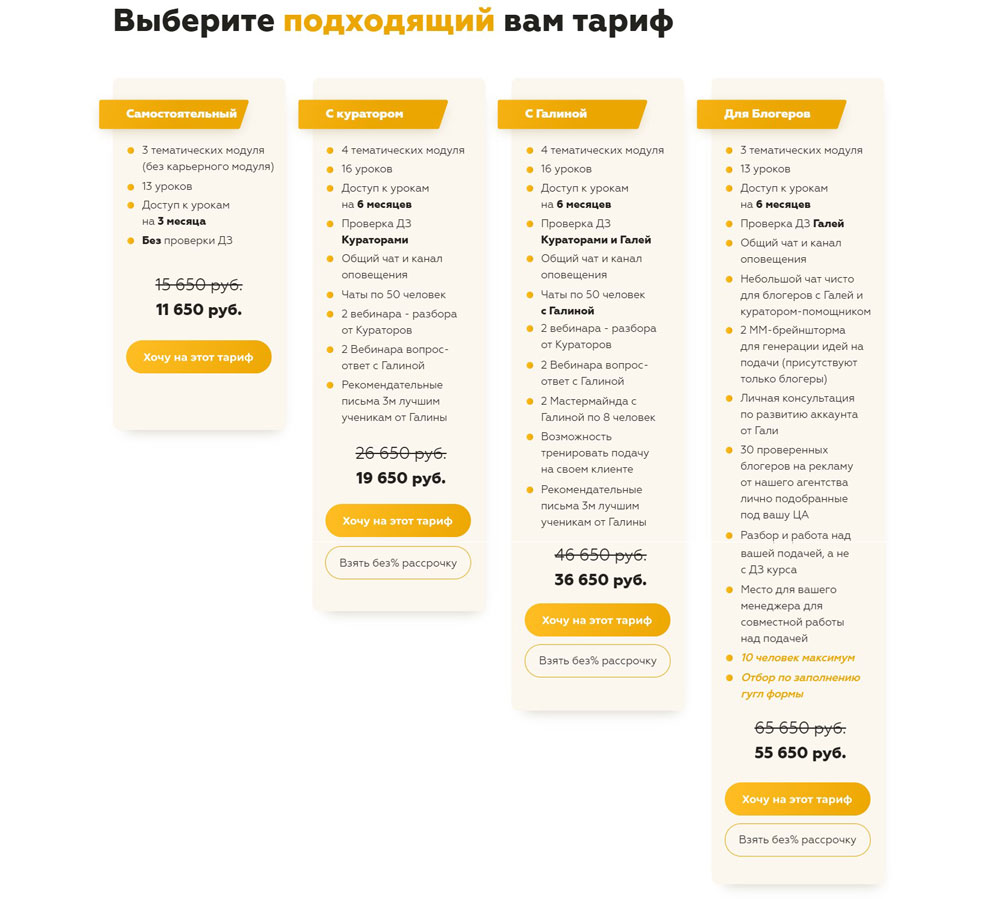
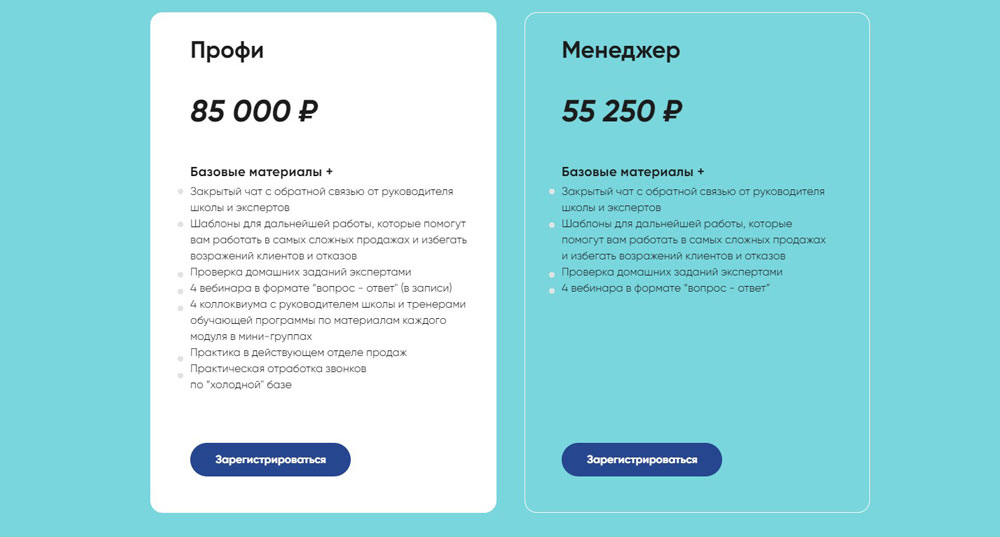
Тарифы и цены
Если ваша задача разместить блок с ценами и описанием тарифа, то вот несколько вариантов оформления. Примеры, как оформить цены:

Тарифы с описанием оформлены ступеньками (рис.4), согласитесь, выглядит неплохо.


Теперь вы познакомились с блоками О продукте или услуге и посмотрели примеры. Я собрала для вас разные формы подачи от классического стиля картинки, иконки и текста, так и более креативных, например, каруселью. Так же вы могли обратить внимание на тот факт, что смелые решения смотрятся очень даже не плохо, наоборот — интересно и привлекает внимание.
Смотрите в других статьях:
Выгоды и преимущества — примеры оформления блоков
Как оформить блоки доверия: примеры
Примеры оформления блоков целевого действия в Тильде
Нужна помощь в создании сайта? Вы можете написать в ватсап или в личные сообщения ВКонтакте, ссылка ниже. А так же можете пройти обучение продвинутый курс по созданию лендинга на Тильде. Вы сможете посмотреть уроки и сделать сайт для себя или делать сайты на заказ и зарабатывать деньги, работая за домашним ПК.
С уважением, Анна Барт. Мое сообщество в ВК, в котором я публикую все о создании и продвижении сайтов: Группа Vkontakte. Личная страница Вконтакте: https://vk.com/annabart
