
Вам необходимо сделать сайт, но вы не знаете каким он должен быть? Что разместить на нем, как оформить, с чего начать? Одни сплошные вопросы! А самое главное — хочется чтобы он был современным, удобным, стильным, понятным. Как же этого добиться? Где взять идею и хоть какие-то примеры?
Листайте вниз, я помогу вам вдохновиться и найти идею! На сайте GoodTopic.ru вы найдете несколько групп примеров создания посадочных страниц и лендингов. И начнем мы с самого главного: обложки.
От того как выглядит обложка вашего сайта, зависит — будет ли смотреть посетитель весь сайт или нет.
Представьте, что у вас есть прекрасный продукт, который вы создали чтобы принести людям пользу. Или вы предоставляете услугу, о которой вы хотели бы поведать миру. И сейчас самый лучший способ привлекать клиентов и рассказать о себе — это интернет.
Понятно, что вы ведете социальные сети, публикуете посты и говорите о результатах. Но пришла пора создать сайт, который расскажет о вас, вашем продукте или услуге. И первое, что увидят ваши клиенты — это оформленный первый экран с заголовками, изображениями, кнопкой.
Каким будет ваш первый экран?
Ведь это важно, от первого впечатления зависит — будет ли листать вниз лендинг ваш потенциальный клиент.
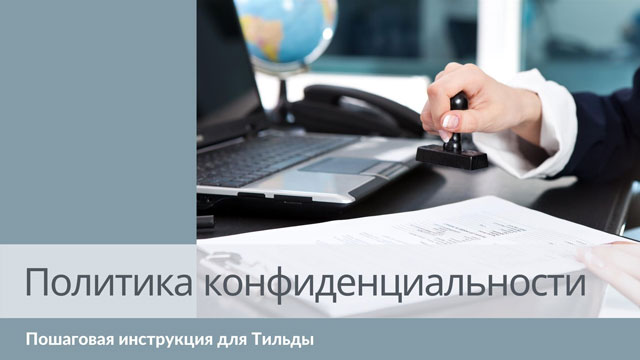
В этом разделе я подготовила для вас несколько разных примеров обложек сайтов. Присмотритесь к ним: может вы найдете в них интересную идею и сможете легко начать делать свой неповторимый дизайн.
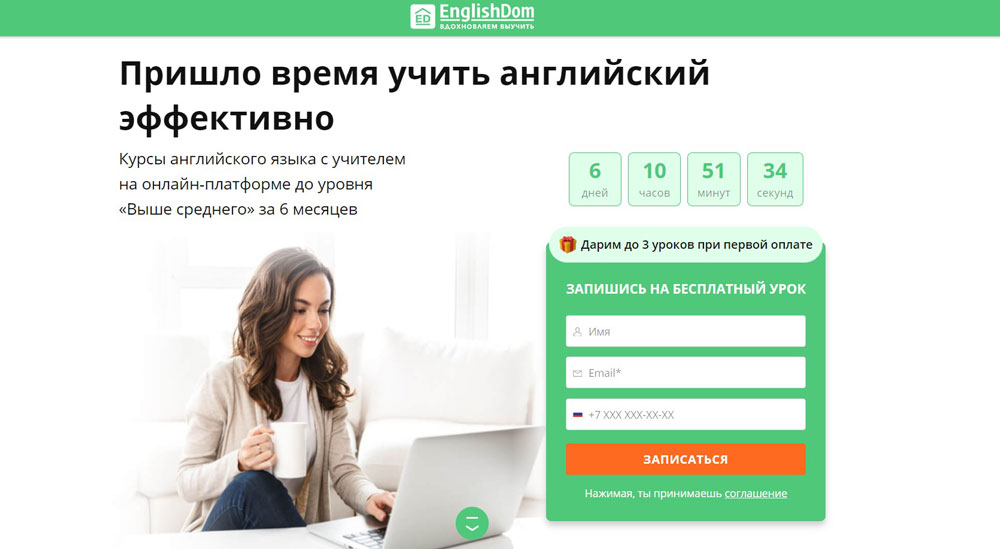
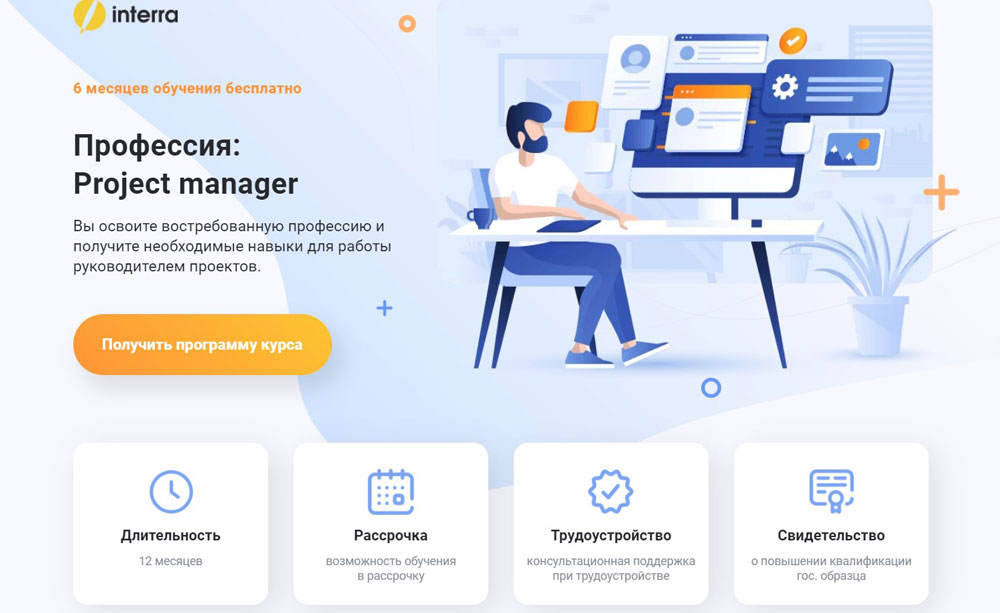
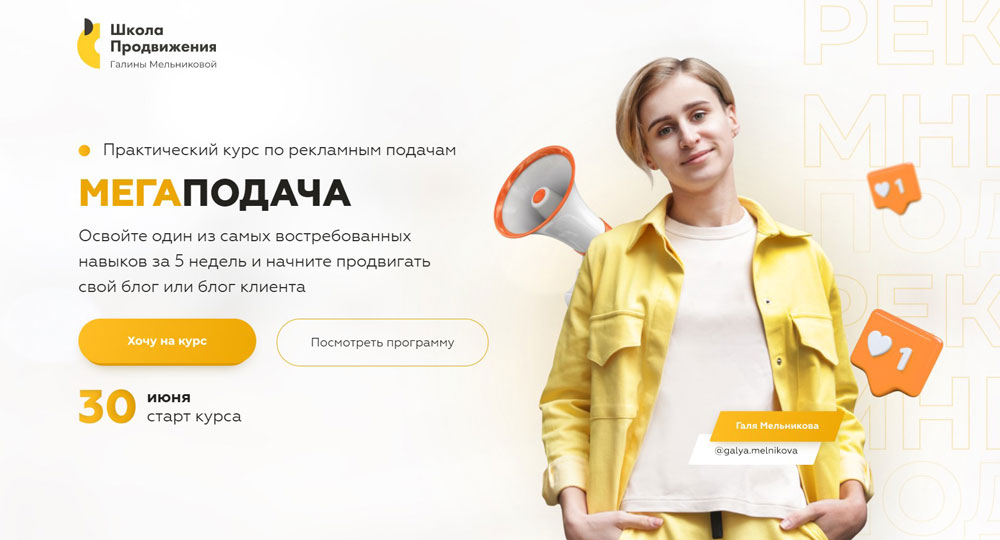
Популярные светлые фоны


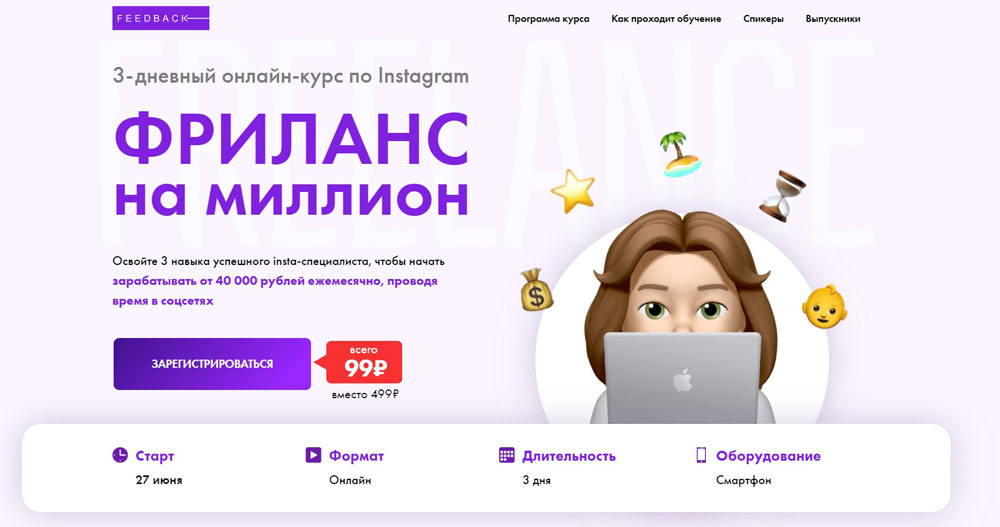
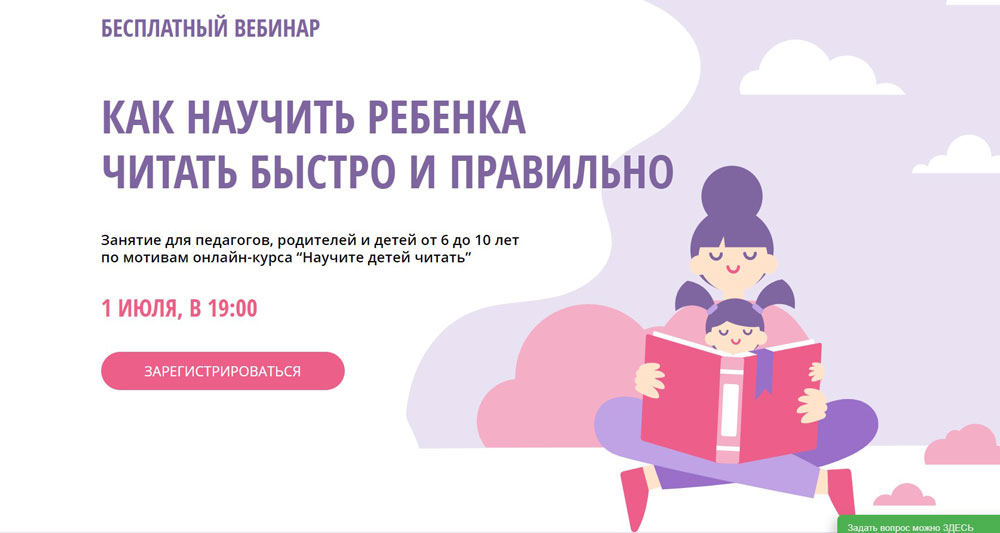
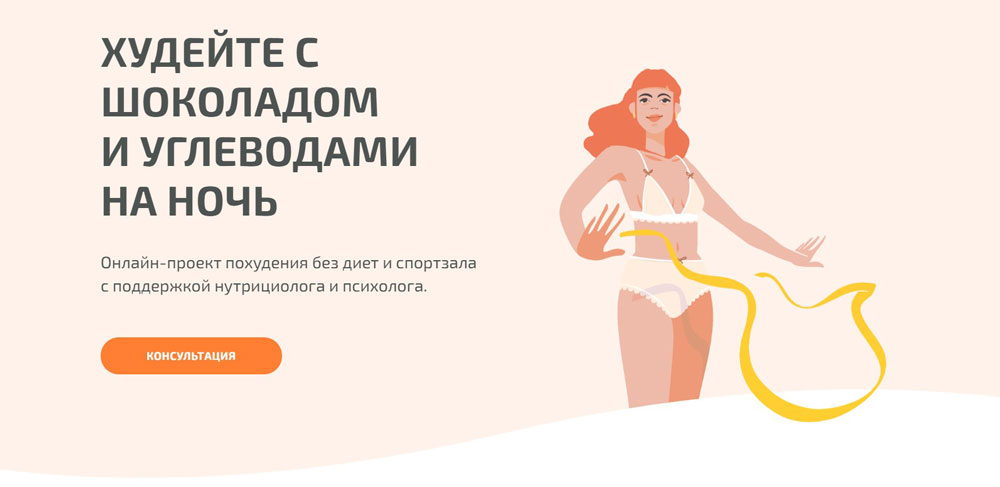
Первый экран в стиле Flat дизайна


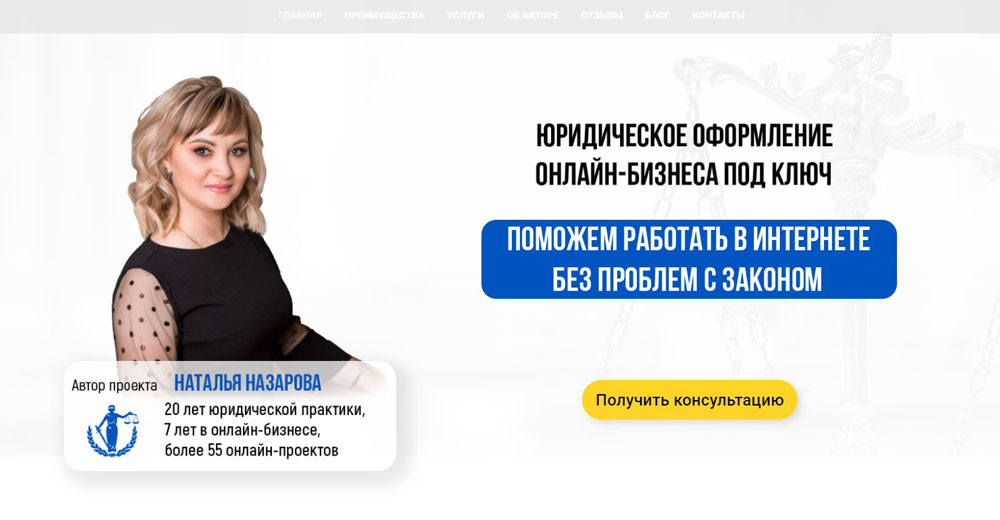
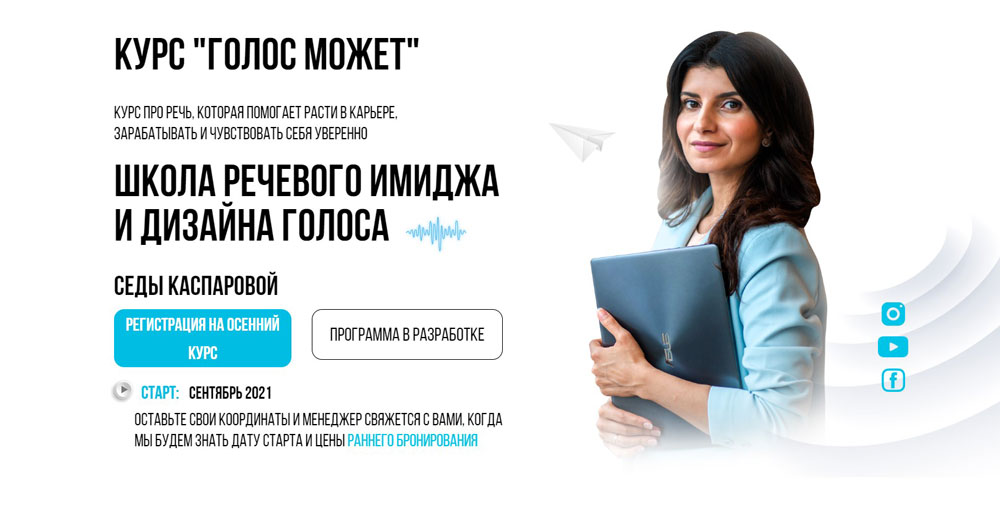
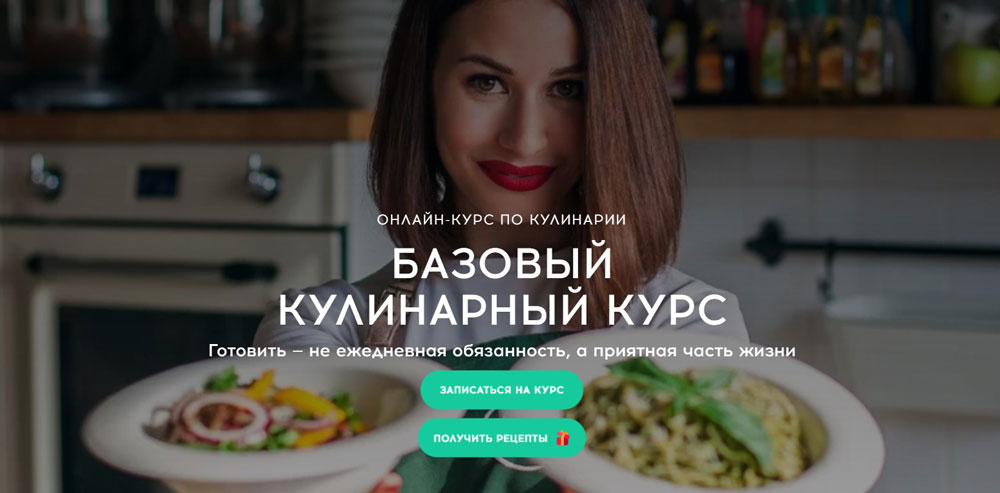
Обложки, на которых изображен эксперт или автор



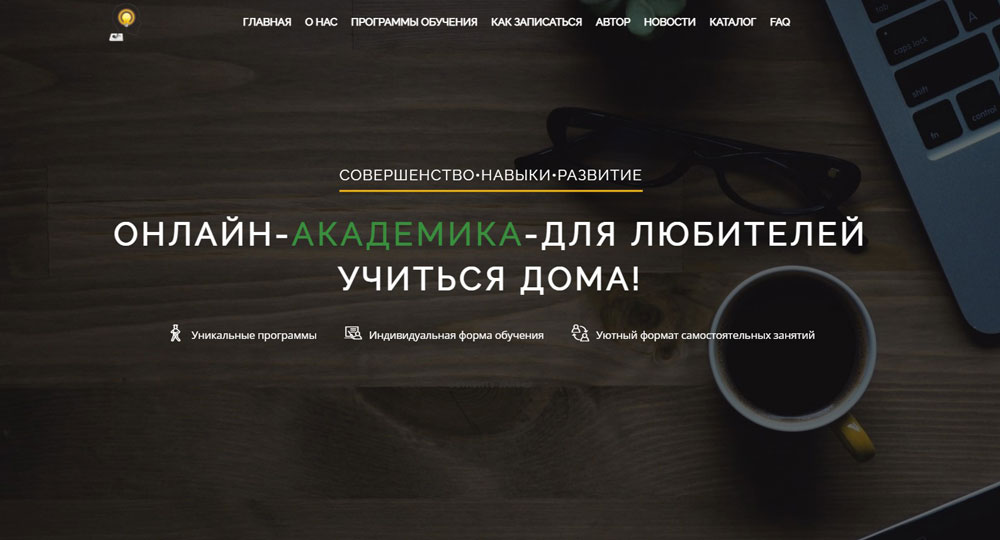
Фоновое изображение за текстом



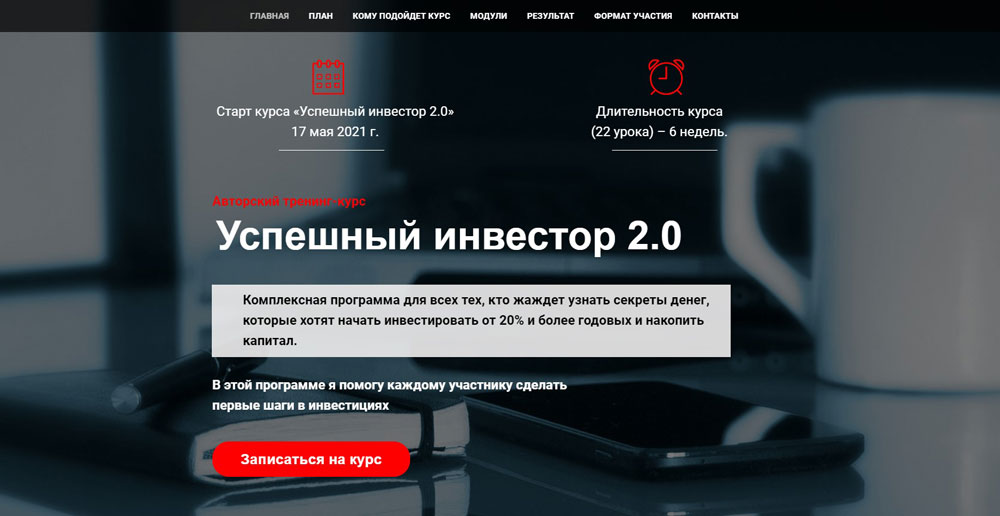
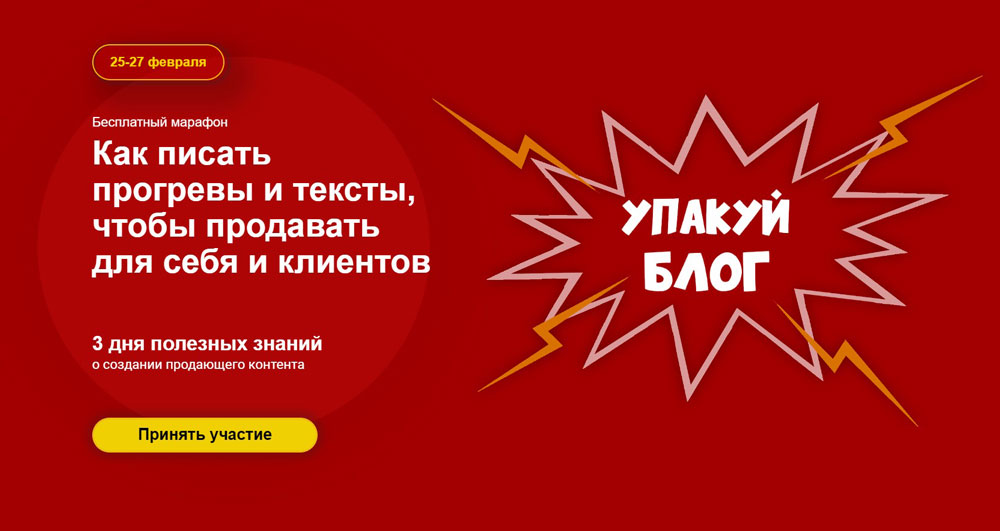
Яркие фоны красные, сочные тона
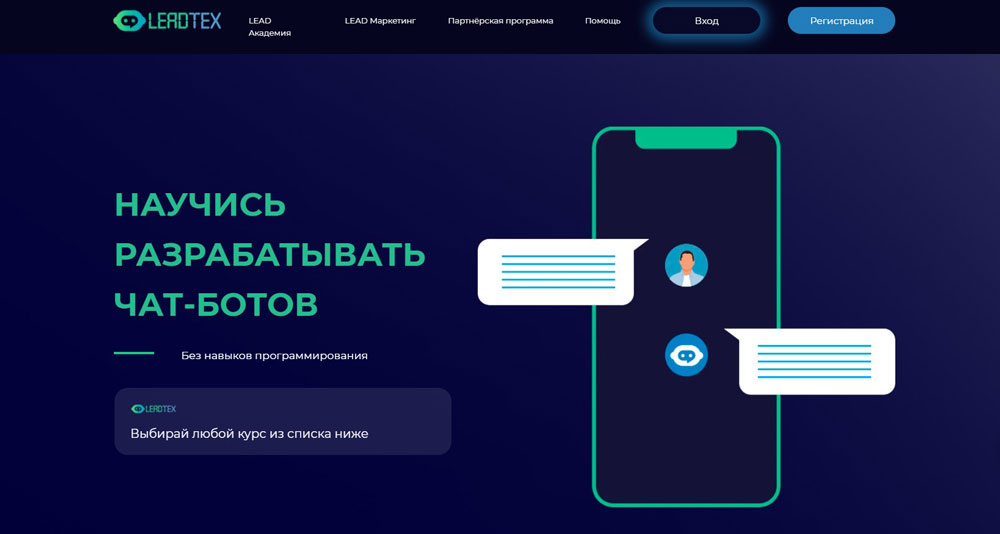
Сочный фон и неоновые оттенки

Обратите внимание, что какой бы дизайн ни был применен — тексты должны читаться хорошо. У читателя не будет времени разбираться и вглядываться в ваше предложение. По статистике, человек делает выводы в течение первых трех секунд. И затем он принимает решение — остаться на сайте и листать дальше, или же нажать на крестик и пойти к вашим конкурентам.
Первое, что видит читатель — это дизайн и цветовое решение и крупные заголовки. О текстах и заголовках на лендинге подробно вы сможете прочитать в статье. А вот как угадать с цветом, чтобы не получилось сочетание «вырви глаз»?
Помощь в подборе цвета
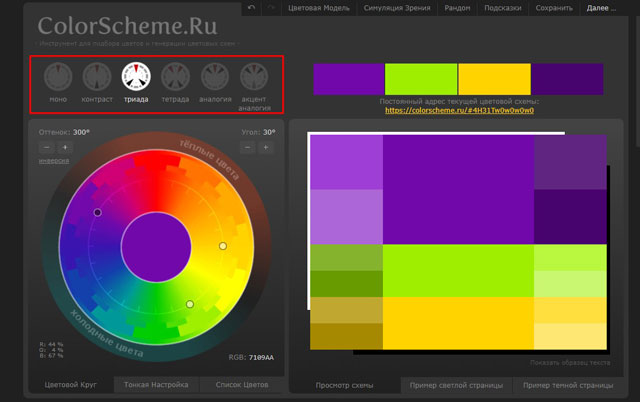
1. Пользуйтесь подсказками различных сервисов по подбору цветов, которые могут сочетаться друг с другом. Одним из таких сервисов является ColorScheme (можете пройти по ссылке, откроется в новом окне).

Выбираете основной цвет и с помощью инструмента для подбора цвета в различных схемах (моно, контраст, триада и пр) — программа вам подбирает подходящие цвета по сочетанию.
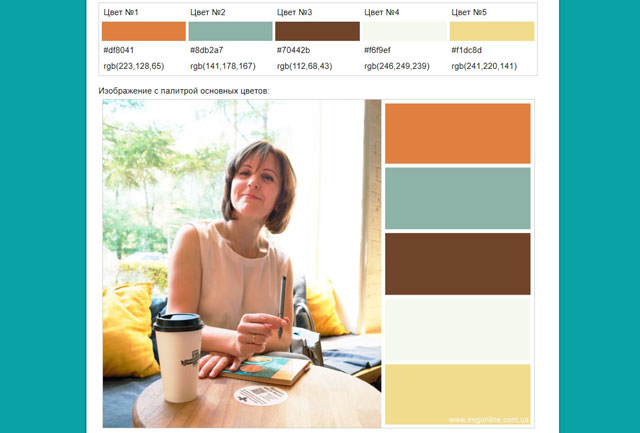
2. Второй сервис, который я сама очень люблю — это IMGonline (ссылка кликабельна и откроется в новом окне). Фотографии и изображения, которые у вас есть для размещения на сайте вам очень помогут определиться с выбором цвета. Просто загрузите фотографию в сервисе и она выдаст вам: палитру цветов, используемых на фотографии и номер этого цвета в rgb.

Вам останется только оставить два основных цвета для заголовков и кнопок, так как всю палитру, конечно же, использовать — будет перебор.
Требования заказчика
В случае, если вы сайт делаете не для себя, а на заказ — то следует отталкиваться от фирменного цвета заказчика. Если пока нет фирменных цветов, то вы можете спросить его предпочтения.
Выбор цвета и темы (светлой или темной) так же зависит от ниши в бизнесе, для которого делается сайт.
Надеюсь, примеры обложек для лендинга вам помогли определиться с выбором, а сервисы по подбору цвета — полезными. Не забудьте посмотреть и другие примеры блоков:
О продукте или услуге: примеры оформления блоков
Выгоды и преимущества — примеры оформления блоков
Как оформить блоки доверия в лендинге, примеры
Примеры оформления блоков целевого действия в Тильде
Нужна помощь в создании сайта? Вы можете написать в ватсап или в личные сообщения ВКонтакте, ссылка ниже. А так же можете пройти обучение продвинутый курс по созданию лендинга на Тильде. Вы сможете посмотреть уроки и сделать сайт для себя или делать сайты на заказ и зарабатывать деньги, работая за домашним ПК.
С уважением, Анна Барт. Мое сообщество в ВК, в котором я публикую все о создании и продвижении сайтов: Группа Vkontakte. Личная страница Вконтакте: https://vk.com/annabart





Очень понравились ваши статьи. Читаются легко, всё понятно и подаётся только полезная информация.
Альбина, благодарю за интерес и комментарий, мне очень ценно мнение читателей! Пойду схожу и к вам в гости))
хорошо очень хорошо